¿Qué es un display LCD 1602?
Un display LCD 1602, también conocido como un LCD de 16×2, es un tipo de pantalla de cristal líquido (LCD) que permite visualizar 2 líneas de 16 caracteres cada una. Es decir, es un display de 16 columnas y 2 filas.

Usos del LCD 1602
El uso del display LCD 1602 con Arduino está muy extendido debido a su facilidad de conexión y programación. Algunos de los usos más comunes incluyen los siguientes:
- Visualización de datos: Mostrar datos medidos por sensores, como temperatura, humedad, luz, distancia, etc.
- Reloj y temporizador: Crear un reloj digital o temporizador para proyectos que requieren un seguimiento del tiempo.
- Contadores y medidores: Utilizar el display para contar eventos o representar valores de medición, como cuentakilómetros, contador de pulsos, etc.
- Proyectos de electrónica educativa: En entornos educativos, el display LCD 1602 se utiliza comúnmente para enseñar los conceptos básicos de programación y electrónica.
- Mensajes de estado: Proporcionar mensajes de estado o información en tiempo real sobre el funcionamiento de un sistema o dispositivo. Puede ser útil en sistemas de control, proyectos de robótica, monitorización de parámetros, etc.
- Simulaciones de consola: Crear simulaciones de consola para juegos y proyectos de entretenimiento simple.
- Proyectos de domótica: Integrar el display en proyectos de domótica para mostrar información sobre el estado del hogar inteligente, como el estado de las luces, la temperatura, etc.
- Prototipado rápido: Como herramienta de prototipado rápido para visualizar información clave durante el desarrollo de proyectos.
- Sistema de mensajes o notificaciones: Implementar un sistema de mensajes o notificaciones en el que se puedan mostrar alertas o mensajes importantes.
- Estaciones meteorológicas: Visualizar datos de una estación meteorológica, como temperatura, presión atmosférica y humedad.
- Proyectos de automatización: Controlar y monitorear sistemas automatizados, como la apertura y cierre de puertas, control de luces, etc.
Especificaciones del LCD 1602
Estas son las especificaciones principales del display LCD 1602:
| Voltaje de operación | 5V |
| Interface de comunicación | Paralelo 4 u 8 bits |
| Luz de fondo | Azul o verde |
| Color texto | Blanco (con fondo azul) o negro (con fondo verde) |
| Filas | 2 |
| Columnas | 16 |
| Interfaz | 16 pines (compatibles con el expansor I2C PCF8574) |
| Dimensiones pantalla | 64.5 x 14.5 mm |
| Dimensiones externas | 80.0 x 36.0 mm |
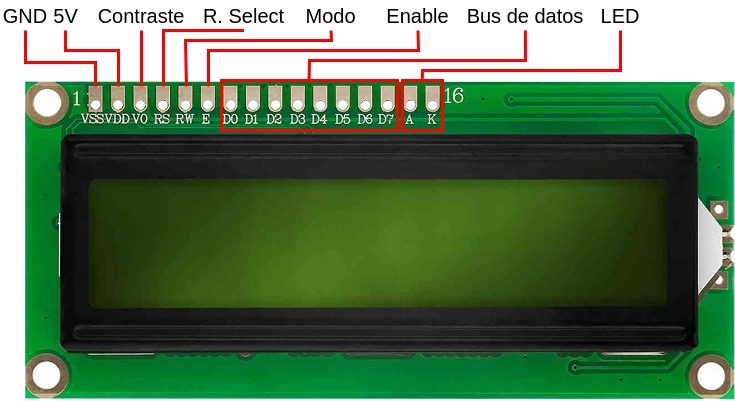
A continuación puedes consultar los pines que componen la interfaz de comunicación del display LCD 1602:

- VSS: (GND) Este pin va conectado a tierra.
- VDD: (VCC) Es la conexión con la alimentación. A través de este pin el display recibe la energía necesaria para funcionar. Normalmente 5V.
- V0: Permite controlar el contraste de la pantalla. Ajustando la tensión en este pin hará que la visibilidad de los caracteres cambie.
- RS: (Register Select) Permite especificar si los datos en el bus de datos (D0 – D7) son comandos de control (pulso bajo) o son datos (pulso alto).
- RW: (Read / Write) Permite seleccionar entre modo lectura o escritura. Cuando el pulso es bajo se activa el modo escritura y cuando es alto se activa el modo lectura. Normalmente se utiliza el modo escritura puesto que el uso habitual del display es la visualización de datos.
- E: (Enable) Habilita la lectura o la escritura de datos.
- D0 – D7: Es el bus de datos. Sirve para enviar comandos o datos al display.
- A: (Anode) Es el ánodo del led encargado de la retroiluminación del display. Se conecta a 5V. La retroiluminación puede ser muy útil en situaciones en las que la luz ambiental es escasa.
- K: (Kathode) Es el cátodo del led de la retroiluminación. Se conecta a tierra.
¿Cómo funciona el display LCD 1602?
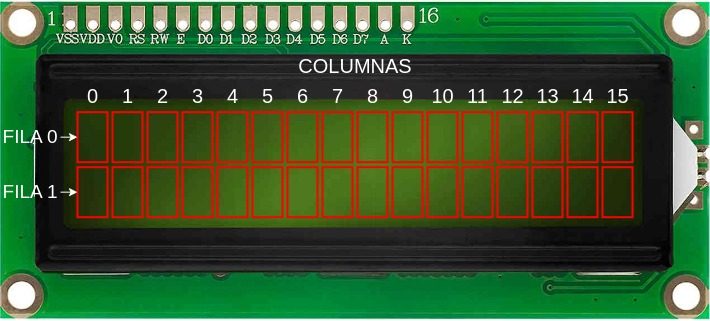
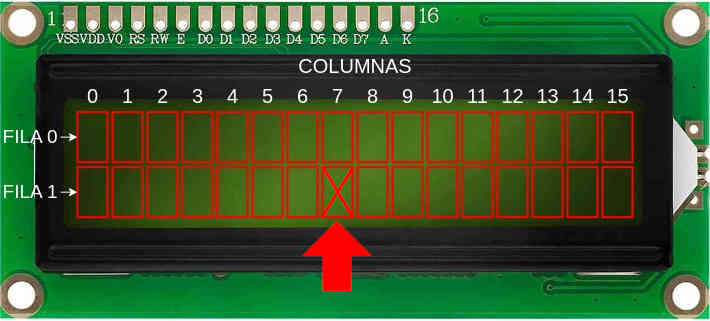
El display LCD 1602 consta de un panel de cristal líquido que contiene celdas de píxeles dispuestas en 2 filas y 16 columnas, tal y como se ve en la siguiente imagen:

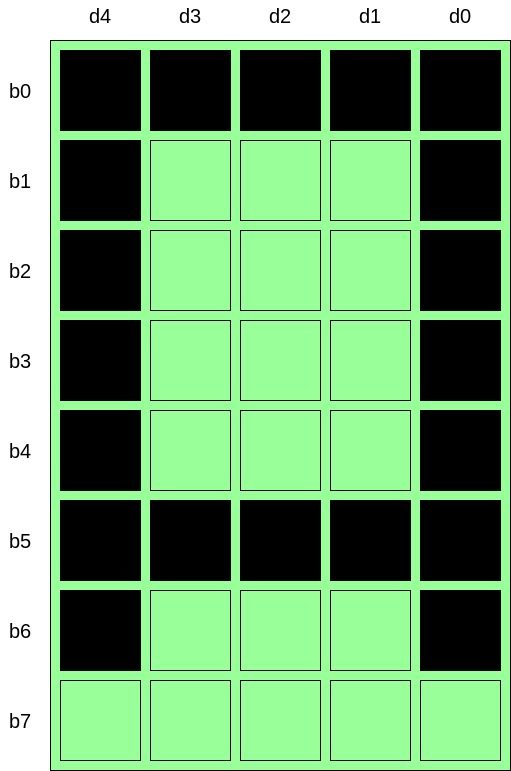
Cada celda está compuesta por una matriz de píxeles dispuestos en 8 filas y 5 columnas. Cada píxel se puede encender o apagar, lo que permite formar caracteres alfanuméricos y otros símbolos:

En la imagen puedes ver cómo se forma la letra A mayúscula iluminando algunos píxeles de la celda y dejando apagados otros.
Aplicando esta misma lógica a todas las celdas podemos construir frases completas y mostrarlas en el display.
La mayoría de los displays LCD 1602 utilizan el controlador HD44780 de Hitachi. Este controlador actúa como un puente entre el microcontrolador (como Arduino) y el panel de cristal líquido, facilitando la comunicación y control, permitiendo de esta forma realizar todas las operaciones necesarias sobre el display.
Entre otras cosas, el controlador permite inicializar el display, cosa que siempre se debe hacer antes de utilizarlo.
A través de los pines RS, RW, E y el bus de datos (D0-D7) de la interfaz física, se pueden enviar comandos y datos al display. Los comandos pueden ser instrucciones como borrar la pantalla, posicionar el cursor, etc. Los datos es la información que queremos visualizar.
El controlador HD44780 interpreta los comandos y los datos y controla los píxeles del panel de cristal líquido para mostrar la información deseada.
Modo de 4 bits vs 8 bits
El controlador HD44780 soporta 2 modos de trabajo: uno de 4 bits y otro de 8 bits. Con esto nos referimos a la forma en que podemos enviar los datos y las instrucciones al controlador del LCD. Vamos a ver cada uno en detalle a continuación.
Modo de 8 bits:
- En este modo, se utilizan los 8 pines del bus de datos (D0 a D7) del controlador para enviar un byte completo al LCD en cada transferencia.
- La transferencia de datos es más rápida en comparación con el modo de 4 bits.
- Puede ser más sencillo de implementar en términos de programación, ya que los datos se envían en bloques completos.
Modo de 4 bits:
- En este modo, se utilizan solo 4 pines de datos (D4 a D7) para enviar datos al LCD. Se transfieren dos mitades de un byte en dos operaciones separadas.
- La transferencia de datos toma más tiempo en comparación con el modo de 8 bits, ya que se realizan dos transferencias para cada byte.
- Requiere menos líneas de datos, lo que puede ser más eficiente en sistemas donde los pines de entrada/salida son limitados (como en un Arduino).
Puede que todo esto suene complejo, pero en la práctica es mucho más sencillo de lo que parece. En los dos siguientes apartados veremos de forma práctica el funcionamiento del display LCD 1602 con Arduino. Entenderás cómo alimentar el LCD 1602, controlar la retroiluminación, realizar las conexiones con Arduino, configurarlo y enviar datos para que el controlador los visualice en el display.
¿Cómo conectar un display LCD 1602 con Arduino?
Materiales
Para conectar un display LCD 1602 con Arduino necesitas los siguientes componentes:
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un display LCD 1602 |  |
 | Una resistencia de 220Ω |  |
 | Cables |  |
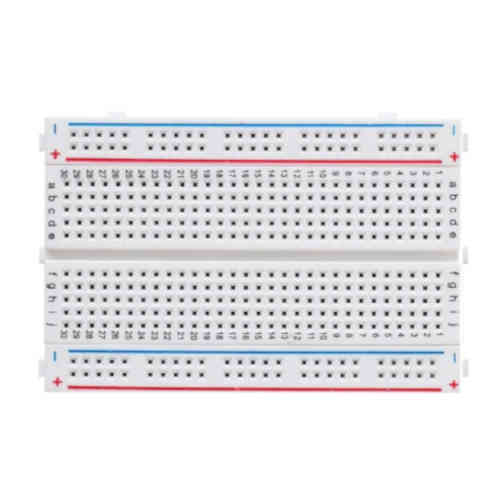
 | Una protoboard |  |
 | Un potenciómetro de 10KΩ |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
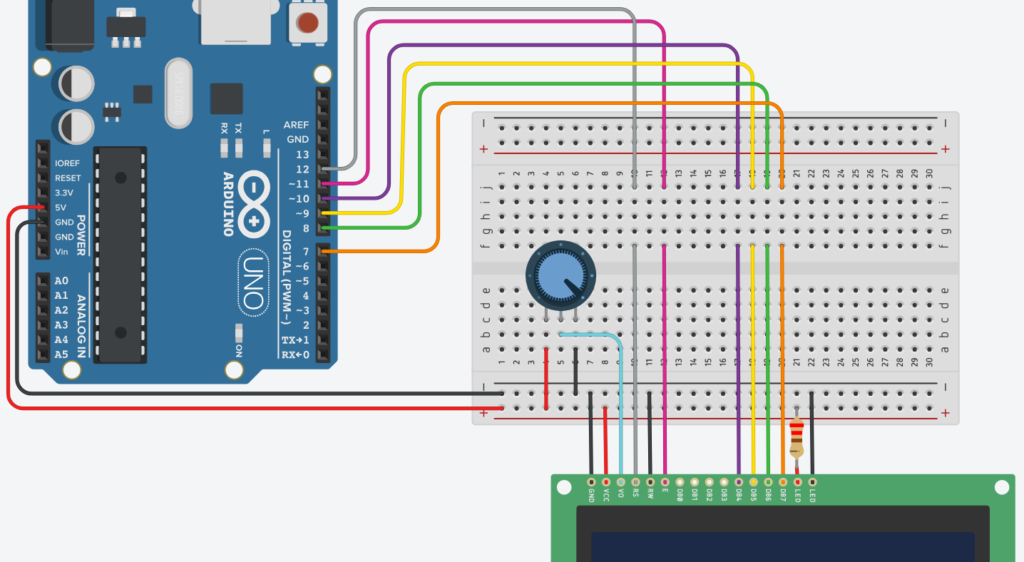
En la siguiente imagen puedes ver cómo conectar un display LCD 1602 con Arduino:

A continuación te describo qué pines de la interfaz del display hay que conectar y con qué:
- VSS: Este pin va conectado a tierra (GND). Como puedes ver en la imagen, la tierra del Arduino (cable negro) va conectada a la línea negativa (-) de la protoboard. De esta forma todas las conexiones a tierra serán más fáciles de realizar. En el caso del pin VSS, va conectado directamente a esta línea de la protoboard.
- VDD: Va conectado a la línea positiva (+) de la protoboard, que a su vez va conectada al pin de 5V del Arduino (cable rojo). Por el mismo motivo que antes, la línea positiva de la protoboard está alimentada con 5V, por lo que todas las conexiones que necesiten esta alimentación irán a esa línea.
- V0: Como puede ver, va conectado a un potenciómetro de 10kohms. El potenciómetro tiene 3 pines, el izquierdo va conectado a 5V y el derecho a tierra. El pin central del potenciomentro es el que va conectado con el pin V0 del LCD. Girando el potenciomentro podemos ajustar el contraste de la pantalla para visualizar la información de forma correcta.
- RS: Debe estar conectado con un pin digital de Arduino. Yo he elegido el pin 12 (cable gris).
- RW: Este pin va conectado directamente a tierra porque vamos a escribir en el display, por lo tanto tenemos que enviar un pulso bajo a este pin para que sepa que el modo es escritura (write).
- E: El pin enable debe ir conectado a un pin digital de Arduino. Yo lo he conectado al pin 11 (cable rosa).
- D0 – D7: Como vamos a trabajar con modo 4-bits, de todo el bus de datos solo necesitamos los pines D4, D5, D6 y D7. El resto de pines (D0-D3) no hay que conectarlos. Cada uno va a un pin digital de Arduino. Yo los he conectado de esta forma:
- D4: Pin digital 10 (cable morado)
- D5: Pin digital 9 (cable amarillo)
- D6: Pin digital 8 (cable verde)
- D7: Pin digital 7 (cable naranja)
- A: El ánodo del LED de retroiluminación va conectado a 5V con una resistencia de 220ohm.
- K: El cátodo va directamente conectado a tierra.
Quitando el potenciómentro, el resto de conexiones son bastante directas. En realidad es bastante sencillo a pesar de lo complejo que pueda parecer en la imagen. Simplemente presta mucha atención a cada pin y todo irá bien.
¿Cómo programar un display LCD 1602 con Arduino?
Para programar un display LCD 1602 con Arduino existe una librería que prácticamente hace todo el «trabajo sucio» por nosotros. Evidentemente la vamos a usar. Se llama LiquidCrystal.
Para poder utilizarla necesitas instalarla en tu IDE de Arduino. Si no la tienes instalada ya aquí te dejo unas instrucciones para poder instalarla sin problema.
Este es el sketch que utilizaremos. Como puedes ver, en la línea 1 está incluida la librería:
#include <LiquidCrystal.h>
//DECLARACIONES
const int RS = 12, E = 11, D4 = 10, D5 = 9, D6 = 8, D7 = 7;
LiquidCrystal lcd(RS, E, D4, D5, D6, D7);
int segundos=0;
//CONFIGURACIÓN
void setup() {
lcd.begin(16, 2);
lcd.print("paraarduino.com");
}
//FUNCIÓN LOOP
void loop() {
lcd.setCursor(7, 1);
lcd.print(segundos);
delay(1000);
++segundos;
}Resumidamente, el sketch muestra un texto en la primera línea del display y un contador que cambia cada segundo en la segunda línea de forma centrada.
No te preocupes, que vamos a revisar todo el código en detalle a continuación.
Declaraciones
Dentro del bloque de las declaraciones necesitamos una constante por cada pin del display que va conectado a un pin digital de Arduino. Como puedes ver les he puesto el mismo nombre que el pin en el display (RS, E, D4, D5, D6 y D7) y les he dado como valor el número del pin digital de Arduino al que van conectados:
- RS: 12
- E: 11
- D4: 10
- D5: 9
- D6: 8
- D7: 7
Los he declarado de esta forma por claridad.
La siguiente línea en el bloque de declaraciones es el objeto LiquidCrystal, al que he llamado lcd, que nos permitirá posteriormente inicializar el display y realizar todas las operaciones que necesitemos sobre el mismo:
LiquidCrystal lcd(RS, E, D4, D5, D6, D7);Como puedes ver recibe 6 parámetros. Hay que indicar los pines digitales en los que están conectados los pines del display. Gracias a que tenemos las constantes esto es muy sencillo y claro, puesto que se deben indicar en ese orden, sino el display no funcionará correctamente.
Lo siguiente en la declaración es una variable entera que he llamado segundos. La usaremos posteriormente para mostrar en el display los segundos que van transcurriendo. Está inicializada a 0 porque empezará a contar desde ahí.
Configuración
La configuración del display LCD es muy sencilla. Recuerda hacerla siempre dentro de la función setup.
Solo hay que indicarle al objeto lcd el tipo de display que estamos usando. En nuestro caso es un LCD 1602, es decir, un display LCD de 16 columnas y 2 filas.
Como puedes ver en el código, tengo esta línea:
lcd.begin(16, 2);Con la función begin de la librería LiquidCrystal inicializamos el display. Como parámetros hay que indicar el número de columnas y el número de filas. Siempre en ese orden. En nuestro caso 16 y 2.
La siguiente instrucción no es una instrucción de configuración, pero la he puesto en el función setup porque solo quiero que se ejecute una vez al inicio:
lcd.print("paraarduino.com")La función print también pertenece a la librería LiquidCrystal. Sirve para escribir en el LCD. Si no indicamos otra cosa, se mostrará el texto en la primera línea del display. El texto que se muestra es el que paso entre comillas como parámetro a la función print («paraarduino.com»).

En cuanto a la configuración, eso es todo. Vamos a por la función principal.
Función loop
La primera línea que tenemos en la función loop es esta:
lcd.setCursor(7, 1);La función setCursor de la librería LiquidCrystal permite posicionar el cursor en la posición que queramos en el display y poder escribir en ella. Como puedes ver en el código, recibe dos parámetros (7, 1). El primero es la columna y el segundo es la fila.
En este caso le estamos pasando la columna 7 y la fila 1. Esto significa que el cursor se posicionará en la octava columna de la segunda fila. Es así porque empezamos a contar desde 0, tanto las filas como las columnas:

Una vez posicionado el cursor, la siguiente operación de escritura se realizará en dicha posición:
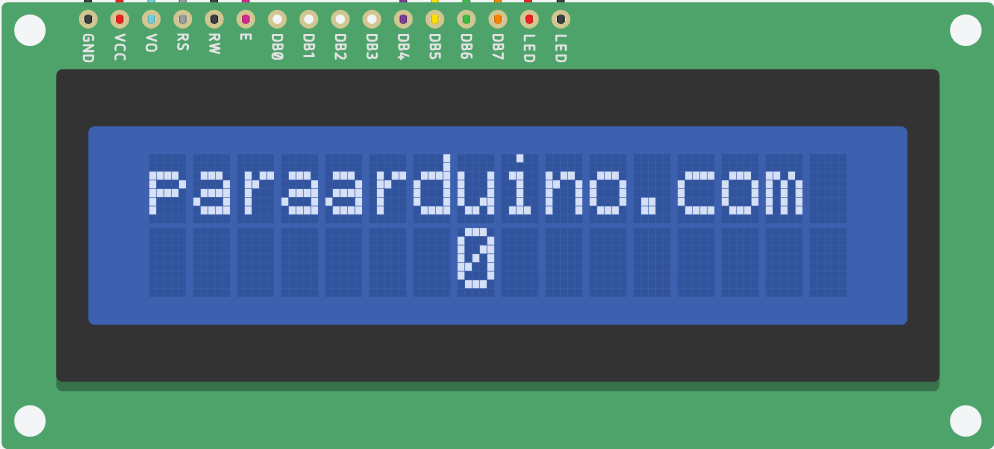
lcd.print(segundos);Volvemos a llamar a la función print. En esta ocasión pasándole como parámetro la variable segundos. Si recuerdas, la declaramos al inicio y le dimos valor 0. Ese será el dato que se muestre:

Pero el objetivo no es que se muestre siempre un 0. Se tiene que ir incrementando el valor para contar los segundos que transcurren. Y ahí es donde entran en juego las dos siguientes instrucciones:
delay(1000);
++segundos;La primera instrucción hace que la ejecución se detenga durante un segundo y la segunda incrementa el valor de la variable segundos en una unidad.
En realidad el orden de estas dos instrucciones es indiferente. Si lo prefieres, puedes hacer el incremento primero y ejecutar el delay después. Lo importante es que se ejecuten justo antes de que la función loop se complete y comience su ejecución de nuevo.
Recuerda que la función loop es un bucle infinito, por lo que las siguientes veces el valor de la variable segundos será otro y, como resultado, el valor mostrado en la segunda línea del display también lo será. De esta forma conseguimos el efecto de contador que cambia cada segundo.
Ahora es tu turno. Haz todas las conexiones y prueba las distintas funciones que hemos visto de la librería LiquidCrystal para que puedas mostrar tus propios mensajes en el display.
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
