Es bien sabido que cuanto más practicas algo, más cerca estas de dominarlo, por eso te traigo un nuevo tutorial de LEDs, pulsadores y Arduino, para que sigas practicando y poco a poco domines esta fantástica tecnología.
En esta ocasión vamos a ver cómo encender un LED con un pulsador y apagarlo con otro usando un Arduino.
Materiales
Empecemos por los materiales. Esto es todo lo que necesitas para hacer este tutorial de Arduino:
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un led de 5 mm |  |
 | 2 pulsadores de membrana |  |
 | Una resistencia de 330Ω |  |
 | 2 resistencia de 10KΩ |  |
 | Cables |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
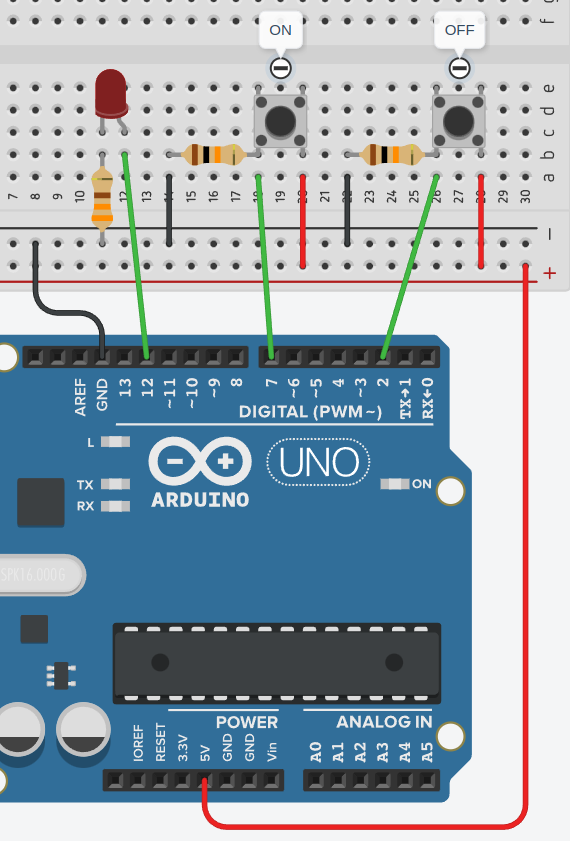
El circuito que vamos a hacer es el siguiente:

Vamos a empezar por los pulsadores. Como puedes ver, los he etiquetado para que sean más sencillos de identificar: ON y OFF.
El pulsador de la derecha será el responsable de apagar el LED, por eso lo he etiquetado como OFF, y el pulsador de la izquierda será el encargado de encenderlo, por eso está etiquetado como ON.
Anteriormente ya vimos cómo conectar un pulsador con Arduino. Lo haremos de la misma forma, conectando el pulsador OFF al pin digital 2 y el pulsador ON al pin digital 7. Recuerda que las resistencias de los pulsadores son las de 10kΩ.
En cuanto al LED, la conexión con Arduino también la vimos anteriormente. En este caso está conectado al pin digital 12. La resistencia es la de 330Ω.
Sketch
Vamos ahora a implementar el sketch para encender el LED con un pulsador y apagarlo con el otro:
//declaraciones:
const int PULSADOR_OFF = 2;
const int PULSADOR_ON = 7;
const int LED = 12;
//configuración
void setup()
{
pinMode(PULSADOR_OFF, INPUT);
pinMode(PULSADOR_OFF, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(LED, LOW);
}
//función loop
void loop()
{
if(digitalRead(PULSADOR_ON))digitalWrite(LED, HIGH);
if(digitalRead(PULSADOR_OFF))digitalWrite(LED, LOW);
}
Declaraciones
Como ya hemos visto en tutoriales anteriores, es muy común declarar constantes para cada pin digital que utilizamos. En este caso usamos 3 pines digitales, uno para el LED y 2 para los pulsadores, por eso vamos a declarar 3 constantes: PULSADOR_OFF, PULSADOR_ON y LED:
const int PULSADOR_OFF = 2;
const int PULSADOR_ON = 7;
const int LED = 12;La constante PULSADOR_OFF tiene valor 2 porque es el pin digital en el que está conectado el pulsador que usaremos para apagar el LED.
La constante PULSADOR_ON tiene valor 7, que es el pin digital en el que está conectado el pulsador que servirá para encender el LED.
Y por último, la constante LED tiene el número del pin en el que está el LED conectado, es decir, el 12.
Como siempre te digo, yo he decidido usar esos pines, pero si prefieres usar otros, siéntete libre de cambiarlos. También tendrás que cambiar las conexiones en el circuito para que coincidan.
Configuración
Vamos a seguir con la configuración. Ya sabes que la configuración inicial siempre se define dentro de la función setup:
void setup()
{
pinMode(PULSADOR_OFF, INPUT);
pinMode(PULSADOR_OFF, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(LED, LOW);
}Tenemos que configurar los 3 pines digitales.
Por un lado, los dos pines donde están conectados los pulsadores como entrada:
pinMode(PULSADOR_OFF, INPUT);
pinMode(PULSADOR_OFF, INPUT);Y por otro lado el pin digital del LED como salida:
pinMode(LED, OUTPUT);Además, vamos a dejar el LED inicialmente apagado:
digitalWrite(LED, LOW);Función loop
Como verás, la función loop es muy sencilla. Son simplemente 2 líneas:
void loop()
{
if(digitalRead(PULSADOR_ON))digitalWrite(LED, HIGH);
if(digitalRead(PULSADOR_OFF))digitalWrite(LED, LOW);
}Vamos a analizar la primera línea:
if(digitalRead(PULSADOR_ON))digitalWrite(LED, HIGH);Si la instrucción if es true, se ejecuta digitalWrite (LED, HIGH), es decir, se enciende el LED.
¿Cuándo se debe encender el LED? Exacto, cuando se presiona PULSADOR_ON. Por eso la instrucción if es if(digitalRead(PULSADOR_ON)).
La instrucción digitalRead(PULSADOR_ON) devuelve HIGH si se presiona el pulsador y LOW cuando está en reposo.
Ten en cuenta que HIGH es una constante de Arduino que tiene valor 1 y LOW es otra constante predefinida que tiene valor 0. Esto es importante porque una instrucción if siempre evaluará como false el valor 0 y evaluará como true el valor 1. Por tanto, cuando el pulsador se presiona, digitalRead(PULSADOR_ON) devuelve 1, el if lo evalúa como true y se enciende el LED.
Si el pulsador no se presiona, digitalRead(PULSADOR_ON) devuelve 0, el if lo evalúa como false y no ejecuta la instrucción digitalWrite (LED, HIGH), por lo que el LED no se enciende.
Fíjate ahora en la segunda línea de la función loop:
if(digitalRead(PULSADOR_OFF))digitalWrite(LED, LOW);Supongo que te has dado cuenta. Es prácticamente igual que la anterior, con la diferencia que ahora digitalRead lee el pin donde está conectado PULSADOR_OFF, es decir, el pulsador que apaga el LED: digitalRead(PULSADOR_OFF),
La lógica es la misma, si se presiona el pulsador, la instrucción if lo evalúa como 1 porque entra valor HIGH y se ejecuta digitalWrite(LED, LOW), es decir, se apaga el LED .
Por el contrario, si no se presiona PULSADOR_OFF, la instrucción if lo evalúa como false, porque entra valor LOW, que es 0. En este caso no se ejecuta digitalWrite(LED, LOW), por lo que no se apaga el LED.
Recuerda que la función loop se ejecuta en bucle, por lo que las dos instrucciones if van a estar evaluando constantemente el estado de los pulsadores, lo que hará que la detección sea rapidísima en caso de que uno de los 2 sea presionado.
Pruébalo y presiona los pulsadores todo lo rápido que quieras, ya verás como funciona perfectamente.
Videotutorial
Por si te quedan dudas, aquí te dejo el videotutorial explicado paso a paso. No olvides suscribirte a mi canal de YouTube.
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
