En un tutorial anterior vimos cómo encender y apagar un LED con un pulsador de membrana. Cundo presionábamos el pulsador el LED se encendía y permanecía así hasta que lo volvíamos a presionar.
Lo que vamos a hacer en este tutorial es un poco distinto. Cuando presionemos el pulsador, el LED se encenderá y seguirá encendido mientras el pulsador permanezca presionado. Cuando soltemos el pulsador el LED se apagará.
¿Está claro lo que vamos a hacer? ¡Pues al lío!
Materiales
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un pulsador de membrana |  |
 | Un led de 5 mm |  |
 | 7 resistencias de 330Ω |  |
 | Una resistencia de 10KΩ |  |
 | Cables |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
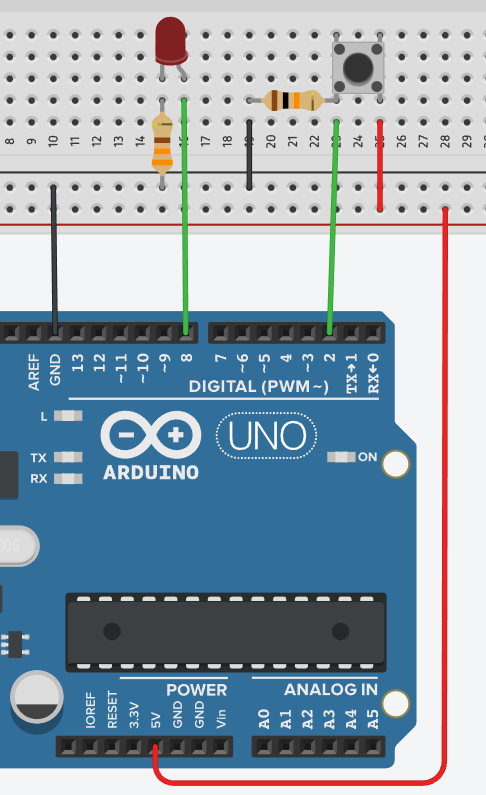
Conexiones
Las conexiones son muy sencillas. Si te fijas, es el mismo circuito que usamos en el tutorial anterior.

El LED va conectado al pin digital 8 y el pulsador al pin digital 2 del Arduino.
El LED lleva una resistencia de 330Ω conectada al cátodo (negativo, pata corta) y el otro extremo de la resistencia va conectado a tierra (GND).
En cuanto al pulsador, el pin que va conectado al pin digital de Arduino también tiene conectada una resistencia (10kΩ) que va a tierra. El otro pin del pulsador va conectado a 5V.
Si tienes dudas sobre cómo conectar alguno de los dos componentes echa un vistazo a estos dos tutoriales:
Sketch
Es hora de hacer el sketch:
//declaraciones:
const int PULSADOR = 2;
const int LED = 8;
//configuración:
void setup()
{
pinMode(PULSADOR, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(LED, LOW);
}
//función loop:
void loop()
{
//encender led
while(digitalRead(PULSADOR)==LOW);
digitalWrite(LED, HIGH);
//apagar led
while(digitalRead(PULSADOR)==HIGH);
digitalWrite(LED, LOW);
}Declaraciones
Necesitamos dos constantes, una para el pulsador y otra para el LED.
La constante PULSADOR tiene valor 2 porque es el número del pin digital en el que hemos conectado el pulsador de membrada. La variable LED tiene valor 8 por lo mismo, es el pin en el que está conectado el LED.
Todo esto ya lo vimos anteriormente, así que no me voy a extender más.
Configuración
Dentro de la función setup configuramos los dos pines. El pin 2 (PULSADOR) como entrada (INPUT) y el pin 8 (LED) como salida:
pinMode(PULSADOR, INPUT);
pinMode(LED, OUTPUT);Además, dejamos el LED apagado para que esté en ese estado cuando comience la ejecución de la función loop:
digitalWrite(LED, LOW);Función loop
Llegamos a la parte más interesante del sketch, la función loop.
Podemos distinguir dos partes principales: una en la que encendemos el LED y otra en la que lo apagamos.
La primera parte es la encargada de encender el LED:
while(digitalRead(PULSADOR)==LOW);
digitalWrite(LED, HIGH);La primera linea es un bucle while que se repite mientras la función digitalRead(PULSADOR) devuelva valor LOW, es decir, mientras el pulsador esté presionado.
En el momento en el que el pulsador se presiona la condición del while deja de cumplirse, por lo que termina el while y salta la siguiente instrucción, que es la responsable de encender el LED: digitalWrite(LED, HIGH);
La segunda parte del código se encarga de apagar el LED:
while(digitalRead(PULSADOR)==HIGH);
digitalWrite(LED, LOW);Volvemos a tener un while. Pero en esta ocasión se repite mientras el pulsador esté presionado, es decir, mientras la función digitalRead(PULSADOR) devuelva HIGH. Mientras esta condición se cumple el bucle while se repite y no avanza la ejecución del resto del código, por lo que no se ejecuta ninguna instrucción que modifique el estado HIGH (encendido) del LED.
¿Cuándo deja de cumplirse la condición del while? Cuando soltamos el pulsador. En ese momento digitalRead(PULSADOR) devuelve LOW, por lo que el while se detiene y pasa a ejecutarse la siguiente instrucción: digitalWrite(LED, LOW), que es la responsable de apagar el LED.
Una vez que el LED se apaga se repite todo el proceso (recuerda que la función loop se comporta como un bucle infinito) permitiéndonos encender y apagar el LED tantas veces como queramos.
Y con esto conseguimos lo que estamos buscando, que se encienda el LED mientras se presiona el pulsador y se apague mientras esté en reposo.
Sketch v2
Para que veas lo majísima que soy, aquí te dejo una segunda versión del sketch:
//declaraciones:
const int PULSADOR = 2;
const int LED = 8;
//configuración:
void setup()
{
pinMode(PULSADOR, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(LED, LOW);
}
//función loop:
void loop()
{
digitalWrite(LED, digitalRead(PULSADOR));
}Las declaraciones y la configuración son exactamente iguales puesto que el circuito es el mismo. Así que eso me lo salto. Vamos directamente a la función loop.
Como puedes comprobar tiene una única línea de código. No me he equivocado, te aseguro que esto funciona.
Piénsalo bien, cuando presionamos el pulsador el valor que entra por el pin digital al Arduino es HIGH, que es justo el valor que necesitamos para encender el LED. Y cuando el pulsador está en reposo el valor que entra es LOW, que es justo lo que necesitamos para apagar el LED.
Pues más fácil imposible. La función digitalRead(PULSADOR) devuelve HIGH cuando el pulsador se presiona, así que le pasamos el resultado como segundo parámetro de la función digitalWrite encargada de encender el LED: digitalWrite(LED, digitalRead(PULSADOR)).
De esta forma, el valor que recibidos del pulsador lo mandamos directamente al LED y no tenemos que volvernos locos haciendo ningún tipo de comprobación, además de lo simple que se queda el código.
Pruébalo, ya verás como funciona.
Videotutorial
He grabado un vídeo en el que explico todo el proceso paso a paso para que puedas hacer el proyecto de forma guiada:
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
