Si estás comenzando con Arduino, este es el ejemplo más básico por el que deberías empezar: Cómo conectar y encender un led con Arduino.
Materiales
Este es el material que necesitas para llevar a cabo este tutorial:
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un led de 5 mm |  |
 | Una resistencia de 330Ω |  |
 | Cables |  |
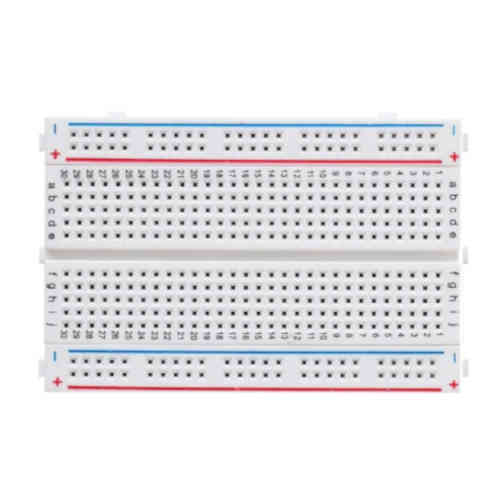
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
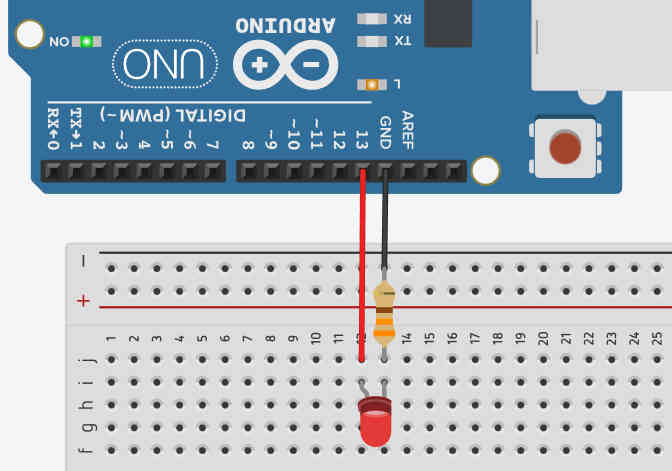
Estas son las conexiones que debes realizar:

El ánodo del LED (positivo, pata larga) irá conectado al pin 13 digital (puedes usar cualquier otro pin digital). A través de este pin enviaremos 5V al led para que se encienda.
El cátodo del led (negativo, pata corta) irá conectado a tierra (pin GND). Entre el pin GND y el cátodo colocaremos una resistencia de 330Ω para evitar que se queme.
Aprende más sobre el pin 13 y el led interno que tiene conectado.
Sketch
Es hora de escribir el código de nuestro sketch para que el LED se encienda:
const int LED=13;
void setup(){
pinMode(LED, OUTPUT);
}
void loop(){
digitalWrite(LED, HIGH);
}Puedes descargar el código completo desde aquí: https://github.com/TechKrowd/arduino_leds/blob/master/led/led.ino
Todos los sketch Arduino tienen una estructura mínima:
- Declaraciones globales
- Función setup: Configuraciones iniciales. Se ejecutará una sola vez al principio.
- Función loop: Se repite de forma indefinida (es un bucle infinito). Se ejecuta justo después de la función setup.
Teniendo en cuenta esto, vamos a analizar el código escrito en el sketch del ejemplo.
Declaraciones
El LED está conectado en el pin 13, y eso no va a variar durante la ejecución, por eso he declarado una constante (const) de tipo entero (int) con identificador LED y valor 13 (Si has conectado el led a otro pin, debes indicar aquí el valor correcto, por ejemplo, si lo has conectado al pin 8 tienes que cambiar el 13 por 8).
const int LED=13;De esta forma, cada vez que escriba LED en el código, será equivalente a escribir 13 (o el valor que tenga LED asignado). Esto simplifica la lectura posterior del código y su comprensión, además de hacer más fáciles cambios futuros que fuesen necesarios.
Configuración
Lo siguiente que aparece en el código es la función setup:
void setup(){
pinMode(LED, OUTPUT);
}Como ya mencioné antes, la función setup se ejecutará una sola vez (código entre llaves) al principio de la ejecución del sketch. Por este motivo configuro aquí los pines digitales que voy a usar, en este caso el pin 13.
La instrucción pinMode (LED, OUTPUT) configura el pin 13 como salida. El primer parámetro que le paso a la función es el número del pin que estoy configurando (uso la constante con valor 13 que declaré antes). El segundo parámetro es el modo, en este caso OUTPUT (constante predefinida en Arduino para indicar modo salida) porque quiero enviar un pulso al exterior (al LED).
Función loop
Lo último que queda es la función loop:
void loop(){
digitalWrite(LED, HIGH);
}Una vez terminada la configuración inicial se ejecutará la función loop (código entre llaves) de forma repetitiva e ininterrumpida. El código de esta función es el encargado de encender el led.
La instrucción digitalWrite (LED, HIGH) envía un pulso alto al pin digital 13.
Igual que ocurría con la función pinMode, el primer parámetro es el número de pin, por eso utilizo la constante LED con valor 13. El segundo parámetro es el valor que envío al pin. Como quiero encender el LED necesito enviar un pulso alto, es decir, 5V. La constante HIGH (predefinida en Arduino) representa este valor.
Ya solo falta cargar el sketch en la placa Arduino y comprobar que funciona correctamente.
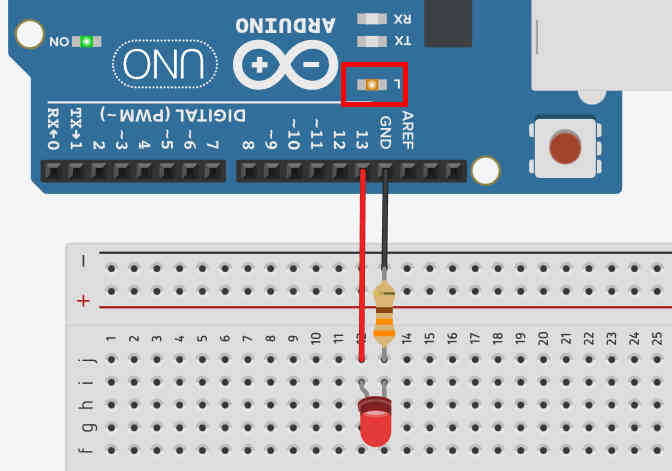
Si todo ha ido bien se encenderá el LED. Y si has usado el pin 13 como yo también se encenderá el LED L de Arduino que se encuentra conectado de forma interna a dicho pin:

Videotutorial
Aquí te dejo el tutorial completo en vídeo por si te queda alguna duda de cómo conectar y encender un led con Arduino:
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
