(Última actualización: 8 de octubre de 2023)
En un artículo anterior te conté qué es un display de 7 segmentos y qué tipos de displays existen.
Hoy te voy a hablar sobre cómo conectar un display de 7 segmentos a un Arduino Uno. Además, voy a implementar un sketch que muestre en el display una secuencia de números.
Conexiones
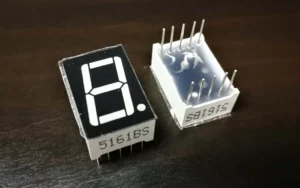
Antes de conectar cables como locos, vamos a echar un vistazo al display para comprender qué es exactamente lo que hay que conectar. El display que voy a utilizar es el de la siguiente imagen:

El display que ves en la imagen (5161BS) es de ánodo común, pero te explicaré también el display 7 segmentos de cátodo común (5161AS).
Vamos al lío. ¿Cómo conectar un display de 7 segmentos? Como puedes ver en la imagen, tiene 5 pines en la parte superior y otros 5 en la inferior. Existen otros modelos en el mercado que tienen los pines en los laterales. Si vas a utilizar ese tipo de display este artículo no te servirá. Siempre debes consultar el datasheed del componente.
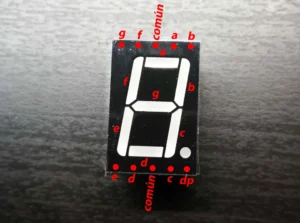
Como ya expliqué en el artículo anterior, cada segmento del display es un led que estará identificado por una letra (a,b,c,d,e,f,g). Los segmentos están distribuidos de la siguiente forma:

Cada segmento tendrá un pin asociado. Si el display de 7 segmentos es de ánodo común los pines serán los cátodos y en caso de tratarse de un display de cátodo común los pines serán los ánodos. (Para entender la diferencia entre ánodo común y cátodo común mira el artículo anterior)
Los pines están distribuidos de la siguiente forma:

Dicho esto, estarás pensando «Aquí hay más pines que segmentos ¿El resto para que son?». Buena pregunta, vamos a responderla.
Si te fijas en la imagen, hay 2 pines marcados como «común«. En realidad son el mismo pin, pero al estar en los dos extremos del display podremos usar el que mejor nos convenga. Este pin está compartido por todos los segmentos (de ahí su nombre) y será el ánodo en un display de cátodo común o el cátodo en caso de tratarse de un display de ánodo común.
¿Y el pin dp? Pues ese es el punto decimal. No todos los displays lo tienen. En caso de tenerlo sería un segmento más y el funcionamiento sería exactamente el mismo. Yo en este artículo no lo voy a usar.
Ahora que ya sabemos para que sirve cada pin vamos a conectarlos a nuestro Arduino Uno.
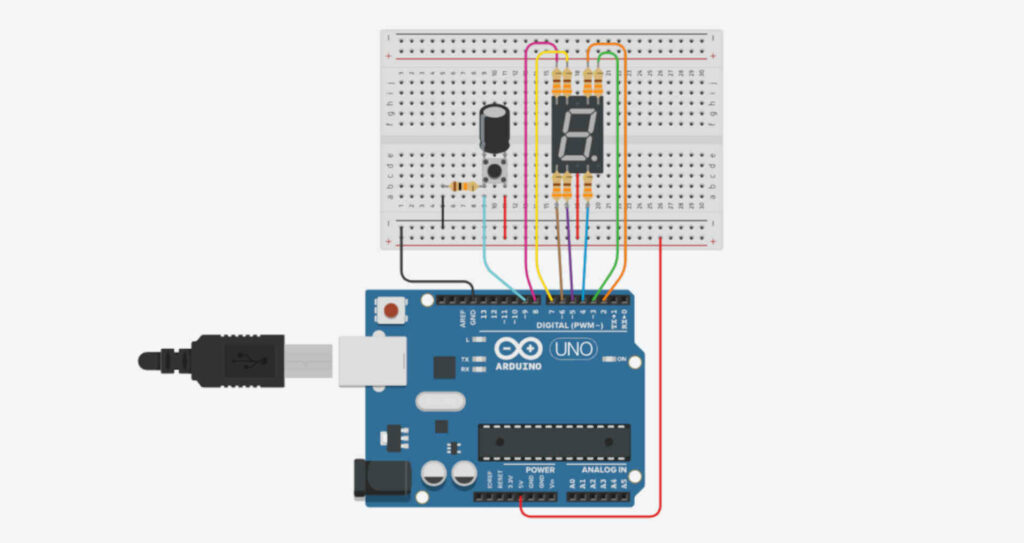
Cómo conectar un display de 7 segmentos de ánodo común
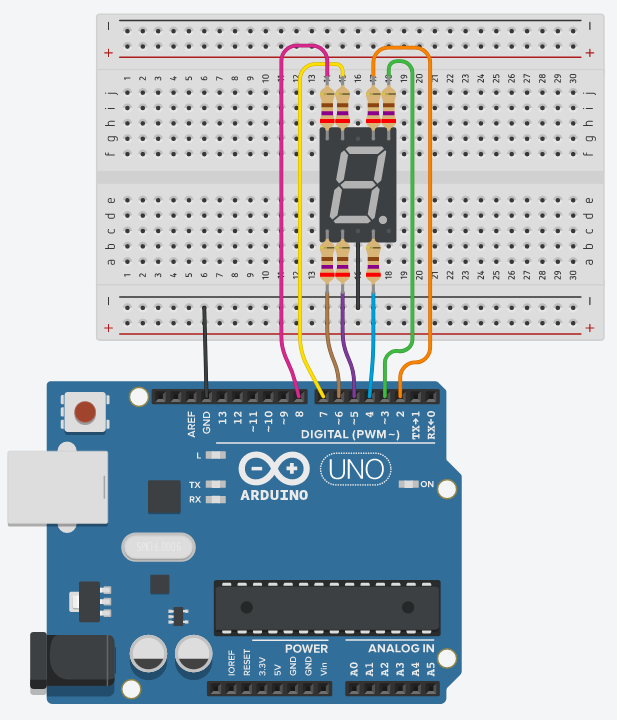
Si queremos usar un display de 7 segmentos de ánodo común las conexiones serían las siguientes:

El ánodo común lo he conectado a 5V (cable rojo).
Como puedes ver, el resto de conexiones llevan una resistencia y van cada una a un pin digital del Arduino. Quedan así:
- A: DIGITAL 2 (cable naranja)
- B: DIGITAL 3 (cable verde)
- C: DIGITAL 4 (cable azul)
- D: DIGITAL 5 (cable morado)
- E: DIGITAL 6 (cable marrón)
- F: DIGITAL 7 (cable amarillo)
- G: DIGITAL 8 (cable rosa)
Los segmentos no dejan de ser leds, por tanto una resistencia nos ayudará a prolongar la vida útil del display. Ten en cuenta que no estarán todos los segmentos siempre encendidos, dependerá del dígito que se muestre, por eso conectar una resistencia por segmento nos garantiza que todos se iluminen con la misma intensidad.
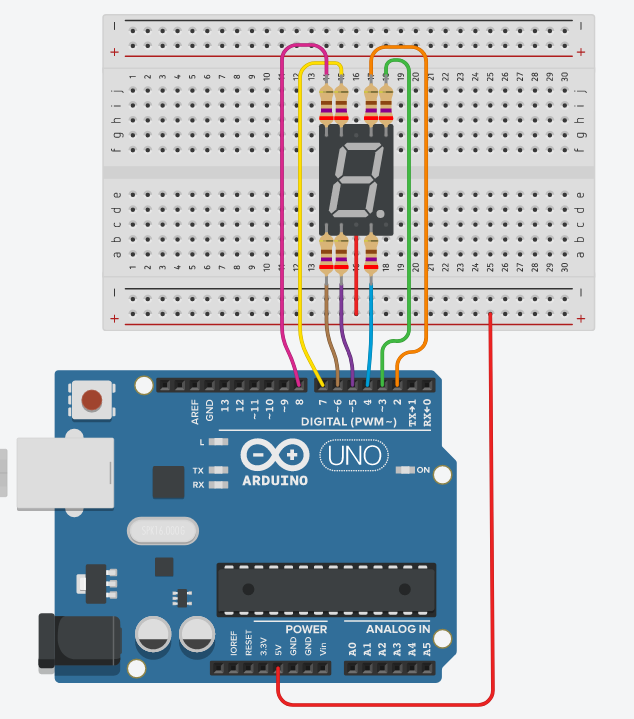
Cómo conectar un display de 7 segmentos de cátodo común
Si lo que queremos conectar es un display de 7 segmentos de cátodo común las conexiones serán estas:

El cátodo común lo he conectado a tierra (GND) (cable negro).
Si te fijas, es la única diferencia con respecto al de ánodo común. El resto de conexiones son exactamente iguales.
Implementar el sketch
Ya tenemos nuestro display de 7 segmentos conectado, así que vamos a implementar un sketch que muestre una secuencia de dígitos (del 0 al 9).
Declaraciones
Primero vamos a definir un array con los valores de los segmentos correspondientes a cada dígito. Hay que tener en cuenta el tipo de display.
Si se trata de un display de ánodo común un valor LOW (0) encenderá el segmento y un valor HIGH (1) lo apagará:
/*ÁNODO COMÚN*/
const int DIGITOS[10][7] = {
/*0*/ {0,0,0,0,0,0,1},
/*1*/ {1,0,0,1,1,1,1},
/*2*/ {0,0,1,0,0,1,0},
/*3*/ {0,0,0,0,1,1,0},
/*4*/ {1,0,0,1,1,0,0},
/*5*/ {0,1,0,0,1,0,0},
/*6*/ {0,1,0,0,0,0,0},
/*7*/ {0,0,0,1,1,1,1},
/*8*/ {0,0,0,0,0,0,0},
/*9*/ {0,0,0,0,1,0,0}
};
const int OFF = HIGH;En caso de ser de cátodo común será al revés, LOW (0) lo apagará y HIGH (1) lo encenderá:
/*CÁTODO COMÚN*/
const int DIGITOS[10][7] = {
/*0*/ {1,1,1,1,1,1,0},
/*1*/ {0,1,1,0,0,0,0},
/*2*/ {1,1,0,1,1,0,1},
/*3*/ {1,1,1,1,0,0,1},
/*4*/ {0,1,1,0,0,1,1},
/*5*/ {1,0,1,1,0,1,1},
/*6*/ {1,0,1,1,1,1,1},
/*7*/ {1,1,1,0,0,0,0},
/*8*/ {1,1,1,1,1,1,1},
/*9*/ {1,1,1,1,0,1,1}
};
const int OFF = LOW;Vamos a comentar un poco el código. He definido un array que he llamado DIGITOS y una constante entera que he llamado OFF (más adelante te contaré para qué es).
El array tiene 10 elementos, uno por cada dígito (0-9). Como ya sabes, las posiciones de los arrays siempre empiezan en 0, por tanto cada posición corresponderá con el dígito que queremos mostrar. Una vez hemos accedido a la posición que nos interesa, nos encontraremos en dicha posición otro array con 7 elementos, uno por cada segmento. Cada posición de este array contendrá valor 0 o 1 dependiendo de si tenemos que encender o apagar el segmento. La combinación de los 7 visualizará el dígito en el display. Yo he ordenado los segmentos de A a G, por tanto la posición 0 será A, la 1 será B, etc. Si lo prefieres lo puedes hacer al revés.
Vamos a ver un ejemplo para entenderlo mejor:
Supongamos que queremos mostrar un 3 en el display. Hay que encender todos los segmentos excepto el E y el F:

Accederemos a la posición 3 del array de digitos: DIGITOS[3]. En el caso del display de ánodo común el array que hay en esa posición es este: {0,0,0,0,1,1,0}. Como está ordenado de A a G, los valores de cada segmento quedarán así:
- A (posición 0): 0 (encendido)
- B (posición 1): 0 (encendido)
- C (posición 2): 0 (encendido)
- D (posición 3): 0 (encendido)
- E (posición 4): 1 (apagado)
- F (posición 5): 1 (apagado)
- G (posición 6): 0 (encendido)
Si se tratase del display de cátodo común, el array de la posición 3 sería este: {1,1,1,1,0,0,1} y los valores de los segmentos serían estos:
- A (posición 0): 1 (encendido)
- B (posición 1): 1 (encendido)
- C (posición 2): 1 (encendido)
- D (posición 3): 1 (encendido)
- E (posición 4): 0 (apagado)
- F (posición 5): 0 (apagado)
- G (posición 6): 1 (encendido)
El resto del sketch será idéntico tanto si estamos usando un display de 7 segmentos de ánodo común como si es de cátodo común. Igualmente puedes descargar los dos por separado al final del artículo.
Lo siguiente que tenemos que hacer es declarar constantes para los pines digitales que estamos usando:
const int A = 2;
const int B = 3;
const int C = 4;
const int D = 5;
const int E = 6;
const int F = 7;
const int G = 8;
const int N = 7;
const int SEGMENTOS[N] = {A,B,C,D,E,F,G};He declarado una constante por cada segmento y he usado como identificador la letra correspondiente a dicho segmento. El valor que tienen estas constantes es el pin digital al que están conectados. De esta forma, A está conectado al pin 2, B al 3 y así sucesivamente.
También he declarado una constante que he llamado N con valor 7, que es el número de segmentos. Esta constante la usaré en todos los bucles que utilice en el código.
Además, he declarado otro array que he llamado SEGMENTOS. Este array contiene las constantes anteriores (excepto N). Las he ordenado de A a G porque en el array de DIGITOS que declaramos antes guardé los valores de los segmentos en ese mismo orden. Si lo quieres hacer al revés no hay ningún problema, pero debes hacerlo tanto en este array como en el de DIGITOS para que al acceder posteriormente coincidan las posiciones.
Configuración
Ahora que ya tengo todas las declaraciones voy a definir la configuración que tendrá el Arduino. Como ya sabes tenemos que utilizar la función setup():
void setup()
{
for (int i=0; i<N; i++){
pinMode(SEGMENTOS[i], OUTPUT);
digitalWrite(SEGMENTOS[i], OFF);//apagar
}
}Como hemos conectado cada segmento a un pin digital hay que configurar los pines afectados como salida (OUTPUT), para ello usaremos la función pinMode (SEGMENTOS[i], OUTPUT). La ventaja de haber guardado todos los pines dentro del array SEGMENTOS es que ahora podemos iterar con un bucle for y usar pinMode con cada uno de los valores del array accediendo a estos con el indice i proporcionado por el bucle.
Además, vamos a enviar el valor de la constante OFF, que declaramos al principio, a cada pin, utilizando la función digitalWrite (SEGMENTOS[i], OFF). Si te acuerdas, habíamos declarado la constante OFF con valor HIGH para el ánodo común y con valor LOW para el cátodo común. Estos valores no son arbitrarios, son los que necesitamos en cada tipo de display para apagar los segmentos. Como digitalWrite se llama por cada iteración del bucle, estamos enviando el valor OFF a cada segmento definido en el array SEGMENTOS. De esta forma, cuando arranquemos el Arduino, todos los segmentos estarán apagados.
Funciones
Lo siguiente que haremos será definir una función que nos ayude a mostrar el dígito que queramos en el display. Yo la he llamado print, pero la puedes llamar como quieras:
void print(int d){
for (int i=0; i<N; i++){
digitalWrite(SEGMENTOS[i], DIGITOS[d][i]);
}
}La función print recibe como parámetro un entero (int d), que será el dígito que queremos mostrar en el display.
Se ejecuta digitalWrite (SEGMENTOS[i], DIGITOS[d][i]) por cada iteración del bucle for (una iteración por segmento). Como puedes ver, el primer parámetro es SEGMENTOS[i] puesto que tenemos que indicarle el pin digital sobre el que realizaremos la escritura. El segundo parámetro es DIGITOS[d][i]. Puesto que d es el dígito a mostrar (será un número entre 0 y 9) nos servirá de indice para acceder a la posición correspondiente dentro del array DIGITOS y así poder acceder a los valores de sus segmentos utilizando el indice i.
¡Que lío! ¿Qué tal un ejemplo?
Supongamos que queremos mostrar un 3 en el display de 7 segmentos. Se lo pasamos a la función print como parámetro, por lo que d tomará valor 3.
La primera vez que el bucle for se ejecuta i toma valor 0.
Si i vale 0 y d vale 3, el primer parámetro de dígitalWrite será SEGMENTOS[0] (constante A que es 2) y el segundo será DIGITOS[3][0] (0 para ánodo común, 1 para cátodo común).
Por tanto digitalWrite se ejecutará así: digitalWrite(2,0) en ánodo común, digitalWrite(2,1) en cátodo común. El segmento A, conectado al pin 2 digital se encenderá.
Con cada nueva iteración del bucle el valor de i se incrementa en una unidad, por lo que el proceso se repetirá para i=1, i=2, etc. hasta alcanzar el valor de la constante N.
Función loop
Y ya para terminar nos queda definir el cuerpo principal de nuestro programa, la función loop:
void loop()
{
for(int i=0; i<10; i++){
print(i);
delay(1000);// esperar 1000 milisegundos
}
}El indice i del bucle for tomará todos los valores comprendidos entre 0 y 9 (ambos incluidos), por lo que el valor de i será el dígito a mostrar. Simplemente hay que llamar a la función print que definimos antes y pasarle como argumento el indice i. La función print ya se encarga de mostrar el dígito en el display. Además, delay(1000) nos ayudará a visualizar el resultado, puesto que generará un retardo de 1 segundo antes de la siguiente iteración del bucle, haciendo que cada dígito se muestre durante ese segundo en el display.
Recuerda que la función loop se ejecuta de forma repetitiva por lo que, al completar las iteraciones del bucle for, la ejecución volverá a empezar mostrando de nuevo en el display la secuencia de dígitos desde 0.
Sketch completo para descargar
Puedes descargar aquí los sketch completos:
Tutoriales de displays de 7 segmentos
Aquí tienes otros tutoriales con los que podrás seguir practicando con tu display de 7 segmentos y Arduino:
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).