En este nuevo tutorial vamos a combinar dos elementos que ya vimos anteriormente por separado.
Vamos a enceder y apagar un LED utilizando un pulsador de membrana. Cada vez que presionemos el pulsador el estado del LED cambiará. Es decir, si el LED está apagado y presionamos le pulsador se encenderá y, por el contrario, si el LED está encendido y presionamos el pulsador se apagará.
Si estás empezando con Arduino y no tienes cómo usar un LED o un pulsador de membrana primero echa un vistazo a estos 2 tutoriales y cuando los tengas claros vuelve aquí.
¿Todo claro? ¡Pues empecemos!
Materiales
Esto es todo lo que necesitas para poder seguir este tutorial.
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un pulsador de membrana |  |
 | Un led de 5 mm |  |
 | 7 resistencias de 330Ω |  |
 | Una resistencia de 10KΩ |  |
 | Cables |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
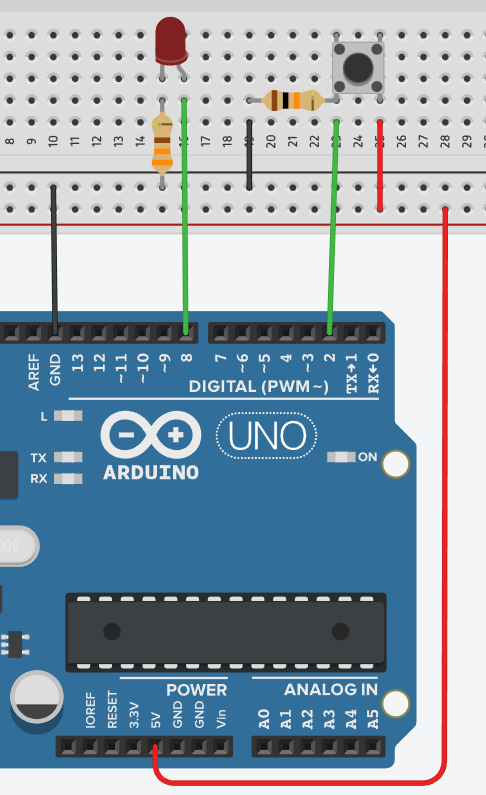
El circuito es el siguiente. Ya vimos anteriormente cómo conectar tanto el LED como el pulsador, así que no me quiero extender en exceso con esto. Si no sabes cómo hacerlo revisa los dos tutoriales que te he dejado al inicio de esta página.

Recuerda, el cátodo del LED va conectado con un extremo de la resistencia de 330Ω y el otro extremo de la resistencia va a tierra (GND).
El ánodo del LED va conectado a un pin digital del Arduino. Yo he elegido el pin 8. Si prefieres otro, adelante, pero luego recuerda cambiarlo en el Sketch.
En cuanto al pulsador, si es de 4 pines como el mío, tiene los 2 pines derechos conectados internamente y los 2 izquierdos también.
El pin de la derecha, en el circuito, es el que recibe los 5V del Arduino y el de la izquierda es el que va conectado al pin digital del Arduino. Que no se te olvide conectar en este último pin la resistencia de 1kΩ (que a su vez irá a tierra) para que actúe como resistencia de pull down.
Una vez tengas el circuito preparado vamos a por el sketch.
Sketch
El código que tendrá nuestro sketch es el siguiente. No te preocupes que este si lo vamos a analizar un poco más detenidamente.
//declaraciones:
const int PULSADOR = 2;
const int LED = 8;
int estado = LOW;
//configuración:
void setup()
{
pinMode(PULSADOR, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(LED, estado);
}
//función loop:
void loop()
{
while(digitalRead(PULSADOR)==LOW);
estado = !estado;
digitalWrite(LED, estado);
while(digitalRead(PULSADOR)==HIGH);
}Declaraciones
He declarado 2 constantes y una variable:
const int PULSADOR = 2;
const int LED = 8;
int estado = LOW;La primera constante, que se llama PULSADOR, tiene valor 2 porque es el pin digital en el que está conectado el pulsador.
La segunda constante, LED, te puedes imaginar para qué es ¿no? Exacto, es el pin digital en el que está conectado el LED, por eso tiene valor 8.
En cuanto a la variable, se llama estado porque la utilizaremos posteriormente para guardar el estado del LED y poder encenderlo y apagarlo. Inicialmente tiene valor LOW porque ese es el estado del que partiremos: el LED estará apagado.
En cuanto a las declaraciones, eso es todo. Sigamos con la configuración.
Configuración
En la función setup tenemos que configurar los dos pines digitales. El pin del pulsador como entrada (pinMode(PULSADOR, INPUT)) y el pin del LED como salida (pinMode(LED, OUTPUT)).
void setup()
{
pinMode(PULSADOR, INPUT);
pinMode(LED, OUTPUT);
digitalWrite(LED, estado);
}También dejaremos el LED apagado inicialmente. Para ello usamos digitalWrite(LED, estado). Recuerda que la variable estado tenía valor inicial LOW por lo que digitalWrite envia ese valor al pin digital del LED apagándolo.
¿Claro esto? Pues a por la función principal
Función loop
Seguramente te habrás dado cuenta que la primera instrucción de la función loop es un bucle while y la última también. Y que en ambos casos hay un punto y coma al final en vez que llaves:
void loop()
{
//paso 1
while(digitalRead(PULSADOR)==LOW);
//paso 2
estado = !estado;
digitalWrite(LED, estado);
//paso 3
while(digitalRead(PULSADOR)==HIGH);
}El primer bucle while es algo así como un vigilante, lee sin parar el pin digital donde está conectado el pulsador (digitalRead(PULSADOR)) mientras entre valor LOW. Cuando entre valor HIGH parará el bucle y la ejecución pasará a la siguiente instrucción (estado = !estado). Para que lo entiendas mejor, mientras el pulsador no esté presionado la ejecución permanecerá en el while esperando y no pasará a la siguiente instrucción. Por eso tiene un punto y coma y no unas llaves, porque no buscamos repetir instrucciones, solo repetir la comprobación del pulsador.
Si te fijas en el otro bucle while, es exactamente igual pero comprobando el valor HIGH en vez de LOW. ¿Qué crees que hace? Pues exactamente lo contrario al anterior. Escucha el pin digital del pulsador mientras esté presionado evitando que se ejecute la siguiente instrucción, en este caso que se repita la función loop.
Estas dos instrucciones son lo más complejo de entender, pero analizándolas en conjunto con el resto del código verás que tienen mucho sentido. Vamos a dividirlo en pasos:
Paso 1: El primer while espera que se presione el pulsador. Ya hemos visto cómo.
Paso 2: Cambiar el estado del LED. Si está encendido lo apagamos y viceversa.
Para esto nos ayudaremos de la variable estado que declaramos al inicio. Recuerda que la inicializamos con valor LOW, lo que significa que el LED estará apagado en la primera ejecución de loop. Para encenderlo tenemos que darle valor HIGH y eso es tan simple como coger el valor opuesto de la variable estado (estado = !estado). Si usamos en operdor not (!) sobre LOW este se convierte en HIGH y si aplicamos el operador sobre HIGH este se vuelve LOW. De esta forma, en la primera ejecución de loop la variable estado se volverá HIGH, en la siguiente pasará de nuevo a LOW, en la siguiente de nuevo a HIGH y así sucesivamente.
La siguiente instrucción la conocemos de sobra: digitalWrite(LED, estado). Simplemente envía el valor de la variable estado al pin digital del LED. Recuerda que estado va cambiando entre LOW y HIGH por lo que, dependiendo del valor que tenga, el LED se encenderá o apagará.
Paso 3: Esperar a que el pulsador deje de estar presionado. Esto ya vimos que lo conseguimos con el segundo while.
Este último paso puede parecer una tontería, pero aquí tienes que tener en cuenta dos cosas.
La primera, es que la función loop se repite muy rápido y es posible que aun sigas presionando el pulsador cuando eso ocurra, lo que implica que al volver al primer while, este entenderá que estás presionando el pulsador porque leerá un HIGH y se cambiará el estado del LED de nuevo sin que te de tiempo a apreciar el cambio anterior.
La segunda cosa que debes tener en cuenta son los rebotes. Los pulsadores de membrana los sueles producir y este bucle nos permitirá esperar a que terminen antes de realizar una nueva lectura valida con el primer while.
Si no me crees, quita el segundo while y prueba el sketch en el Arduino. Verás que tiene un comportamiento raro. Ahora vuelve a poner el while y prueba otra vez. ¿Notas la diferencia? Ahora el comportamiento es fluido y limpio.
Videotutorial
En el siguiente video tienes todo el proceso explicado paso a paso para que puedas consultarlo y aclarar todas las dudas que te queden:
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
