En este tutorial te voy a explicar cómo hacer un dado con un display de 7 segmentos y un Arduino.
Vamos a utilizar el mismo circuito que en usamos en el tutorial del contador con un pulsaodr y un display de 7 segmentos. Si no hiciste ese tutorial, te recomiento que lo hagas primero, proque el circuito es exactamente el mismo y el sketch muy parecido.
Lo que vamos a hacer en esta ocación es conectar un display de 7 segmentos de ánodo común con un Arduino y un pulsador de membrana. Cuando presionemos el pulsador, el Arduino generará un número aleaotrio entre 1 y 6 (posibles valores del dado) y lo visualizará en el display de 7 segmentos. De estea forma simulamos el comportamiento de un dado clásico de 6 caras.
¡Empecemos!
Materiales
Para hacer el dado con el display de 7 segmentos y el pulsador enecesitamos los materiales que ves en la siguiente tabla:
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un pulsador de membrana |  |
 | Display de 7 segmentos (ánodo común) |  |
 | 7 resistencias de 330Ω |  |
 | Una resistencia de 10KΩ |  |
 | Cables |  |
 | Un condensador de 0.1uF |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
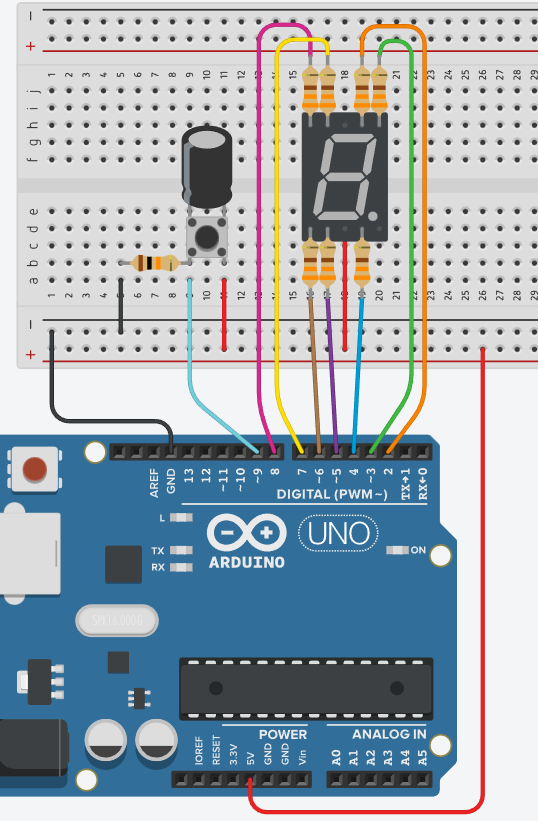
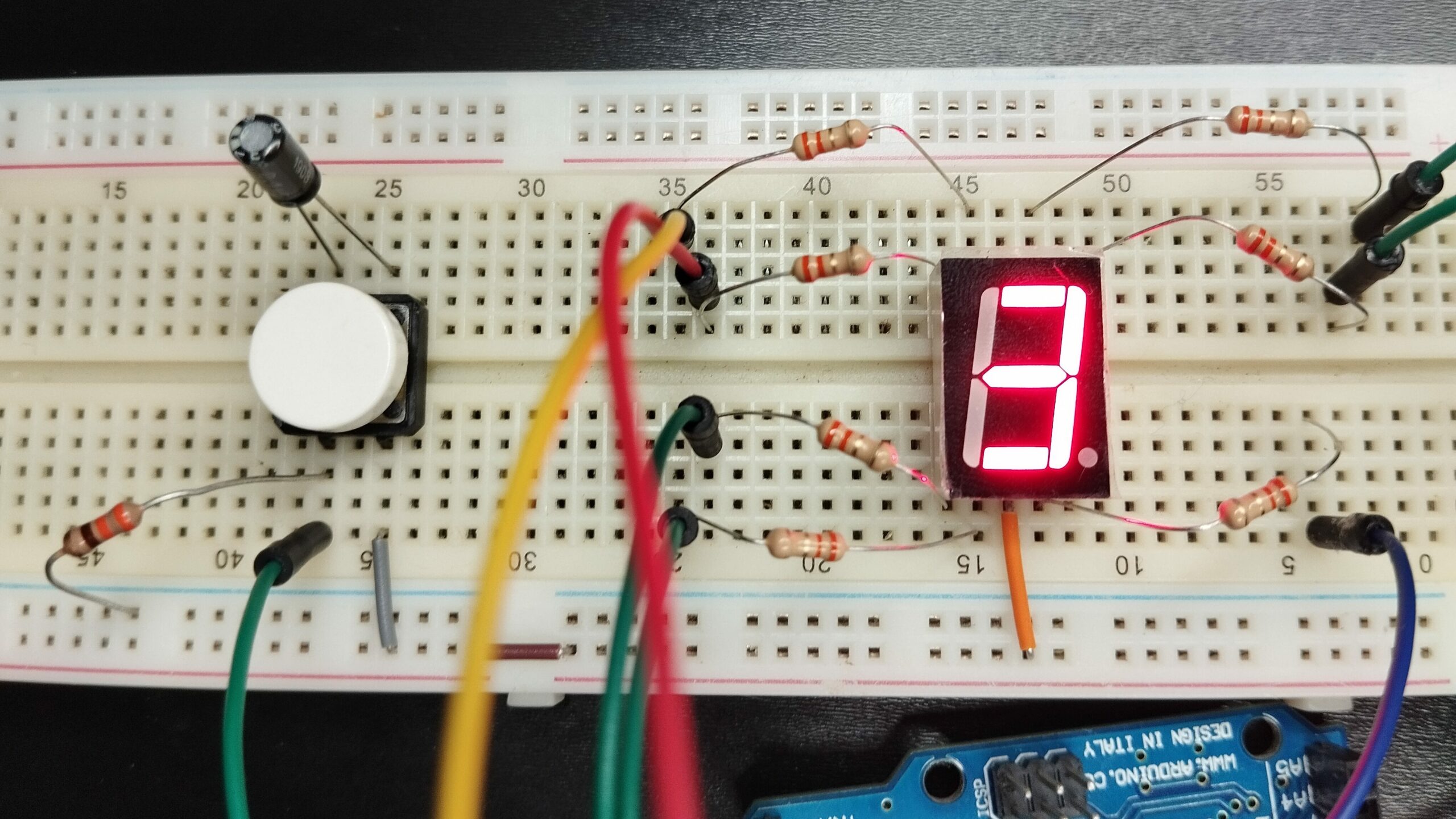
Como ya mencioné al inicio, el circuito es exactamente el mismo que hicimos en el tutorial del contador con el display de 7 segmentos. Si no lo viste, este es el momento porque no voy a detenerme tanto en la explicación.

Sketch
Voy a utilizar el sketch que ya expliqué en este tutorial: Cómo conectar un display de 7 segmentos con Arduino.
Lo único que cambia es la función loop, que es justo lo que vamos a implementar.
Te dejo el código aquí para que puedas utilizarlo y escribir sobre él lo que falta. Insisto en que revises los tutoriales anteiores de displays de 7 segmentos si no has usado uno antes o no entenderás nada.
/* DECLARACIONES */
const int A = 2;
const int B = 3;
const int C = 4;
const int D = 5;
const int E = 6;
const int F = 7;
const int G = 8;
const int N = 7;
const int SEGMENTOS[N] = {A,B,C,D,E,F,G};
const int DIGITOS[10][N] = {
/*0*/ {0,0,0,0,0,0,1},
/*1*/ {1,0,0,1,1,1,1},
/*2*/ {0,0,1,0,0,1,0},
/*3*/ {0,0,0,0,1,1,0},
/*4*/ {1,0,0,1,1,0,0},
/*5*/ {0,1,0,0,1,0,0},
/*6*/ {0,1,0,0,0,0,0},
/*7*/ {0,0,0,1,1,1,1},
/*8*/ {0,0,0,0,0,0,0},
/*9*/ {0,0,0,0,1,0,0}
};
const int OFF = HIGH;
/* CONFIGURACIÓN */
void setup()
{
for (int i=0; i<N; i++){
pinMode(SEGMENTOS[i], OUTPUT);
digitalWrite(SEGMENTOS[i], OFF);//apagar
}
}
/* FUNCIONES */
void print(int d){
for (int i=0; i<N; i++){
digitalWrite(SEGMENTOS[i], DIGITOS[d][i]);
}
}
void loop()
{
//código dado
}Declaraciones
En la zona de declaraciones vamos a añadir una nueva constante que será el pin digital en el que hemos conectado el pulsador, es decir, el pin 9:
const int PULSADOR = 9;Si quieres puedes añadirla justo al principio o después de la constante G:
const int A = 2;
const int B = 3;
const int C = 4;
const int D = 5;
const int E = 6;
const int F = 7;
const int G = 8;
const int PULSADOR = 9;
...Configuración
En la función setup vamos a añadir una configuración extra. Tenemos que indicar a Arduino que el pin 9 digital será una entrada porque hemos conectado un pulsador en él:
pinMode(PULSADOR, INPUT);Como vamos a generar numeros aleatorios debemos inicializar el generador de números pseudo-aleatorios, lo que comúnmente se llama semilla, para que el número aleaorio cambie cada vez y no genere siempre el mismo. Para eso usaremos la función randomSeed de la siguiente forma:
randomSeed(analogRead(0));Asegúrate de escribir estas instrucciones fuera del bucle for que ya tenemos, sino la ejecutarán 7 veces (tampoco pasaría nada, en realidad, pero no es lo más óptimo). La función setup quedaría así:
void setup()
{
pinMode(PULSADOR, INPUT);
randomSeed(analogRead(0));
for (int i=0; i<N; i++){
pinMode(SEGMENTOS[i], OUTPUT);
digitalWrite(SEGMENTOS[i], OFF);//apagar
}
}Función loop
El resto del código queda igual, solo falta implementar la lógica que contendrá la función loop para que genere el número aleatorio del dado y que se muetre en el display de 7 segmentos.
La función loop completa quedaría así:
void loop()
{
while(digitalRead(PULSADOR)==LOW);
int aleatorio = random(1, 7);
print(aleatorio);
while(digitalRead(PULSADOR)==HIGH);
}Con la primera instrucción while(digitalRead(PULSADOR)==LOW) esperamos que se presione el pusaldor.
La siguiente línea genera un número aleatorio. Queda guardado en la variable entera aleatorio. La función random es la responsable que generar el valor aleatorio. Si te fijas recibe dos parámentros, que son el rango de valores aleatorios que puede generar. Puede que te llame la atención que el segundo sea un 7 y no un 6, cuando en realidad queremos numeros entre 1 y 6 (los valoes del dado). Debes tener en cuenta, que la función random genera valores aleatorios comprendidos entre el primera parámetro includo (en este caso el 1) y el segundo parámetro excludio (en este caso el 7), por eso he puesto un valor más algo, porque el 7 lo excluye y el máximo valor que va a tomar es el 6, que es justo el que nos interesa.
Una vez tenermos el aleatorio en la varialbe, ya tenemos el valor del dado, solo falta mandarlo al display de 7 segmentos, para eso usamos la función print que ya habíamos impleemntado en tutoriales anteriores, y que he copiado en el código base. Esta función recibe como parámetro el dígito que queremos mostrar en el display y se encarga de iluminar los segmentos apropiados. Tienes toda la explicación aquí.
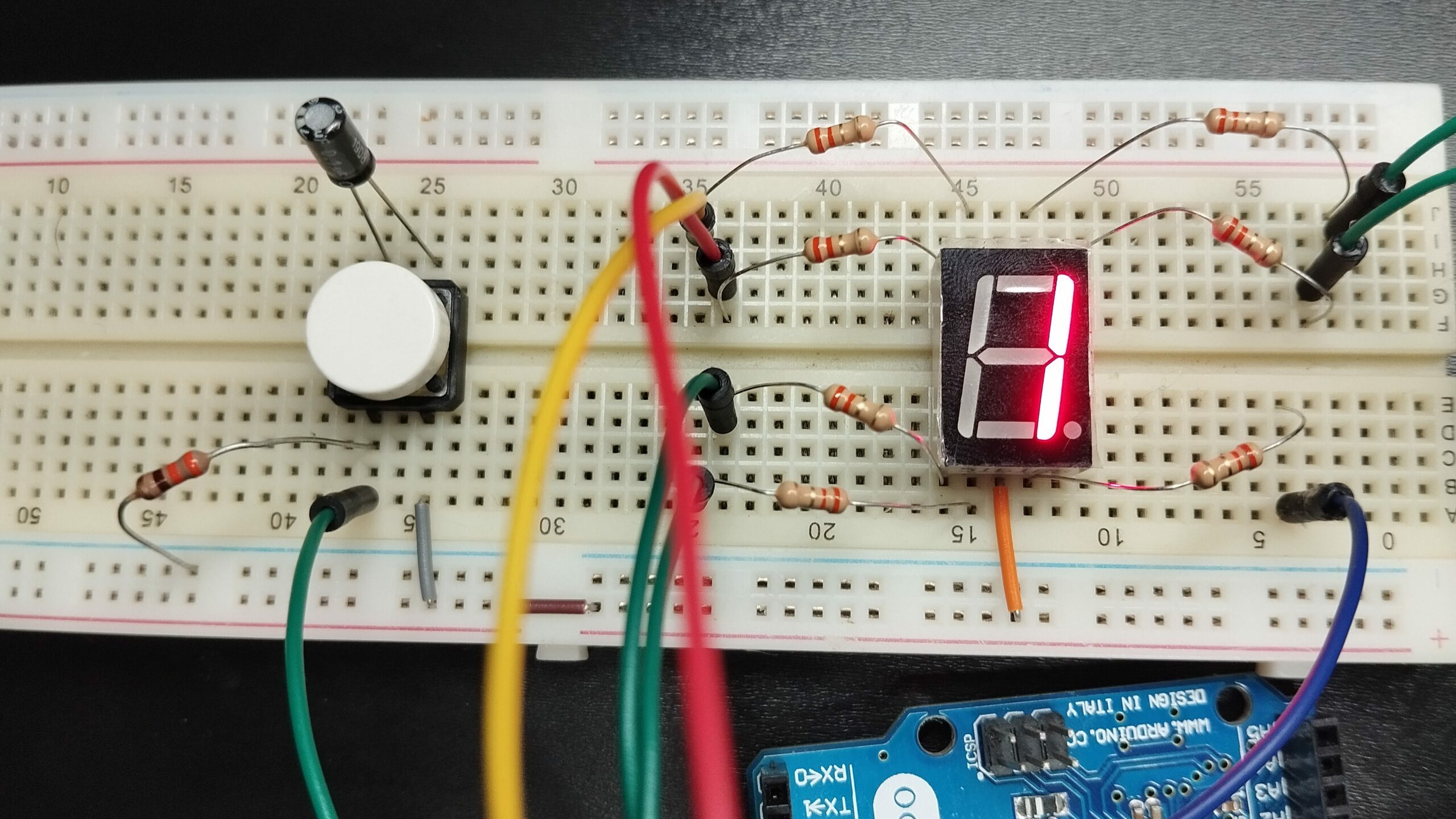
Si el valor que contiene la variable aleatorio es un 1 se mostrará un 1 en el display:

Si fuese un 3 se mostrará ese valor:

El valor siemrpe será aleatorio y comprendido entre 1 y 6, igual que ocurre con un dado.
Ya para terminar, nos queda ver la última instrucción dentro de la función loop: while(digitalRead(PULSADOR)==HIGH). Esta instrucción simplemente espera que se termine de presionar el pulsador antes de hacer la repetición de loop. Minetras el valor que entra por el pin 9 es HIGH significa que aun se está presionando el pulsador o queda algún rebote residual. Esta instrucción nos ayuda que que el pulsador quede estable para la siguinete pulsación valida.
Te dejo aquí el sketch al completo para que no tengas ningún problema a la hora de probarlo:
/* DECLARACIONES */
const int A = 2;
const int B = 3;
const int C = 4;
const int D = 5;
const int E = 6;
const int F = 7;
const int G = 8;
const int PULSADOR = 9;
const int N = 7;
const int SEGMENTOS[N] = {A,B,C,D,E,F,G};
const int DIGITOS[10][N] = {
/*0*/ {0,0,0,0,0,0,1},
/*1*/ {1,0,0,1,1,1,1},
/*2*/ {0,0,1,0,0,1,0},
/*3*/ {0,0,0,0,1,1,0},
/*4*/ {1,0,0,1,1,0,0},
/*5*/ {0,1,0,0,1,0,0},
/*6*/ {0,1,0,0,0,0,0},
/*7*/ {0,0,0,1,1,1,1},
/*8*/ {0,0,0,0,0,0,0},
/*9*/ {0,0,0,0,1,0,0}
};
const int OFF = HIGH;
/* CONFIGURACIÓN */
void setup()
{
pinMode(PULSADOR, INPUT);
randomSeed(analogRead(0));
for (int i=0; i<N; i++){
pinMode(SEGMENTOS[i], OUTPUT);
digitalWrite(SEGMENTOS[i], OFF);//apagar
}
}
/* FUNCIONES */
void print(int d){
for (int i=0; i<N; i++){
digitalWrite(SEGMENTOS[i], DIGITOS[d][i]);
}
}
void loop()
{
while(digitalRead(PULSADOR)==LOW);
int aleatorio = random(1, 7);
print(aleatorio);
while(digitalRead(PULSADOR)==HIGH);
}Y con esto tendríamos nuestro dado terminado. Es tu turno. Haz tu propio dado digital con un display de 7 segmentos y un Arduino.
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
