En este tutorial vamos a ver cómo conectar un display OLED de 1.3 pulgadas (128×64) con Arduino utilizando un controlador SH1106. También vamos a implementar un sketch que muestre un texto en el display.

Especificaciones del display OLED 1.3
Estructura física
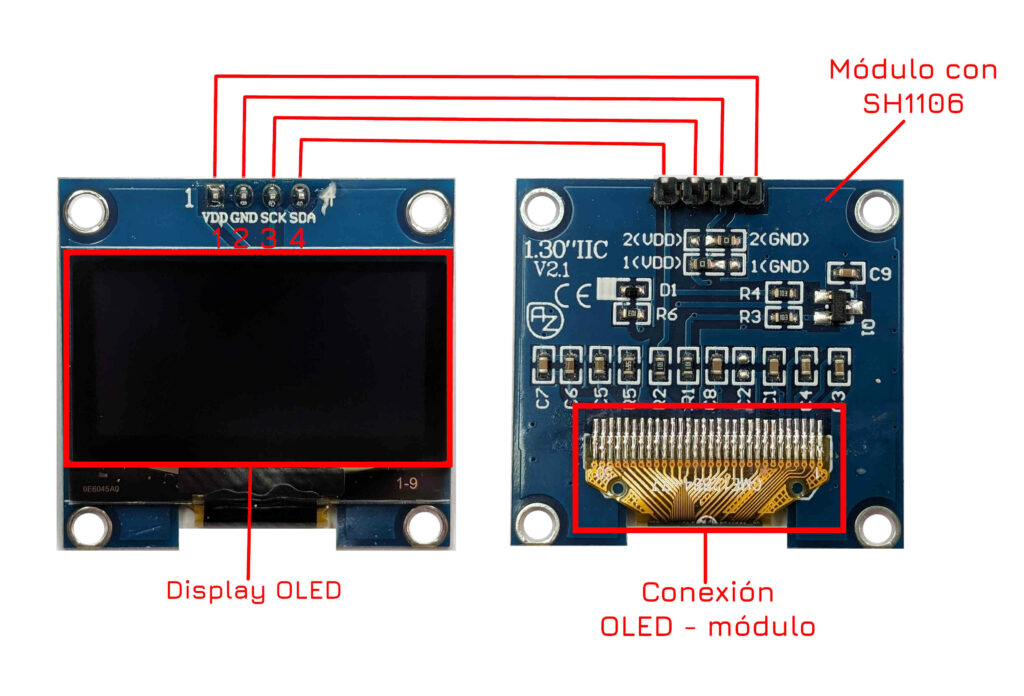
En la siguiente imagen puedes ver la estructura física de las dos caras del display OLED:

Como puedes ver, el display OLED está conectado a un módulo que integra un controlador SH1106, y toda la electrónica necesaria para realizar las conexiones de forma sencilla con nuestro Arduino o con cualquier otro controlador.
Pines
El módulo cuenta con 4 pines que he enumerado del 1 al 4 y que te detallo a continuación:
- VDD: Es el pin a través del cual alimentaremos el display. Gracias al regulador de tensión que tiene integrado el módulo, podemos conectar este pin a 3.3V o a 5V sin temor a quemarlo.
- GND: Es el pin de tierra. Lo conectaremos con un pin GND de Arduino.
- SCK: Es el pin de la señal de reloj del puerto I2C que integra el módulo.
- SDA: Es el pin de datos del puerto I2C.
NOTA: Algunos módulos tienen los pines VDD y GND intercambiados. Es decir, el primer pin es el GND y el segundo el VDD. Fíjate siempre en el etiquetado de los pines y en las especificaciones del fabricante para evitar dañar el display.
Display OLED
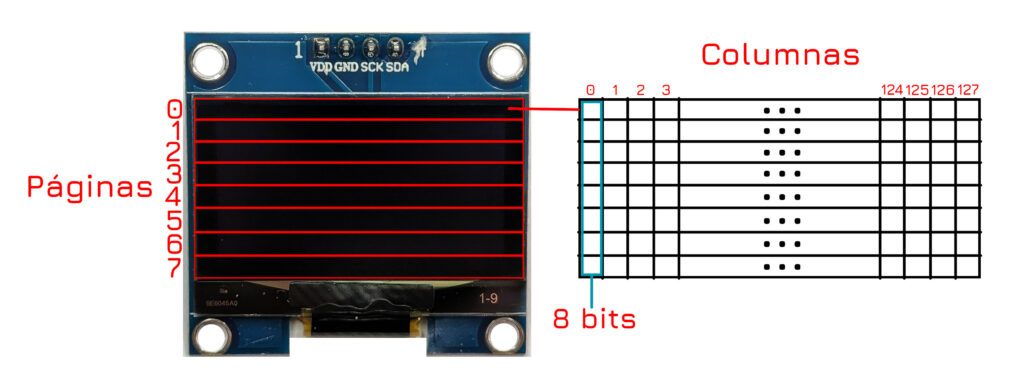
El display OLED se compone de una matriz de puntos de 128 x 64. ¿Qué significa esto? Pues que tiene 128 columnas y 64 filas distribuidas de la siguiente forma:

El display de divide en 8 páginas (filas) enumeradas de 0 a 7. Cada una de estas páginas se divide en 128 columnas enumeradas de 0 a 127. A su vez, cada una de las columnas contiene 8 bits (filas).
Si tomamos los bits de las columnas como filas, entonces cada página se divide en 8 filas. Por lo tanto, si multiplicamos el número de páginas (8) por el número de filas que tiene cada página (8) obtenemos un total de 64 filas (enumeradas de 0 a 63).
En total, el display tiene 8192 píxeles (128 x 64). El controlador tiene una RAM gráfica interna (GDDRAM) de 8192 bits, es decir, 1024 bytes (1Kb). Cada uno de los píxeles del display está mapeado con un bit de la RAM, lo que permite al controlador encender y apagar cada píxel de forma individual.
Controlador SH1106
El SH1106 es un controlador de display OLED ampliamente utilizado. Está diseñado para manejar pantallas OLED monocromáticas con resoluciones de hasta 132×64 píxeles.
Su popularidad se debe a su flexibilidad, facilidad de uso y compatibilidad con una amplia gama de pantallas OLED disponibles en el mercado.
A continuación te detallo las características principales sobre el controlador SH1106:
- Compatibilidad de resolución: Aunque el SH1106 puede manejar resoluciones de hasta 132×64 píxeles, es comúnmente usado en módulos de 128×64 píxeles, como el que estamos usando en este tutorial.
- Interfaz de comunicación: Ofrece varias opciones de interfaz de comunicación, incluyendo I2C (Inter-Integrated Circuit), SPI (Serial Peripheral Interface), y paralelo, lo que lo hace adaptable a diferentes necesidades de diseño de sistemas.
- Voltaje de operación: Puede operar en un rango de voltajes, típicamente entre 3.3V y 5V, lo que lo hace adecuado para su uso en sistemas embebidos y otros dispositivos electrónicos alimentados por baterías.
- Manejo de pantalla: Capacidad para encender, apagar y controlar el brillo de la pantalla, lo que permite un manejo eficiente del consumo de energía.
- Buffer de memoria: Es la RAM que vimos en el apartado anterior, que almacena el mapa de bits de la pantalla, facilitando la actualización de la información mostrada.
Especificaciones técnicas
En la siguiente tabla puedes consultar todas las especificaciones técnicas del display OLED de 1.3 pulgadas:
| Voltaje de alimentación | 3,3V a 5V |
| Consumo de energía | < 11mA |
| Temperatura de funcionamiento | -20 a 70 ℃ |
| Interfaz de comunicación | I2C |
| Matriz de puntos | 128 x 64 |
| Tamaño de píxel | 0,21 mm × 0,21 mm |
| Densidad de píxel | 0,23 mm × 0,23 mm |
| Color de píxel | Blanco |
| Modo de visualización | Matriz pasiva |
| Dimensiones | 36 x 34 x 3mm |
Cómo conectar un display OLED 1.3 con Arduino
Materiales
Aquí tienes todo lo que necesitas para conectar el display OLED de 1.3 pulgadas con Arduino:
 | Una placa Arduino (Yo usaré Arduino UNO*) |  |
 | Display OLED 1.3 (128 X 64) |  |
 | Cables |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
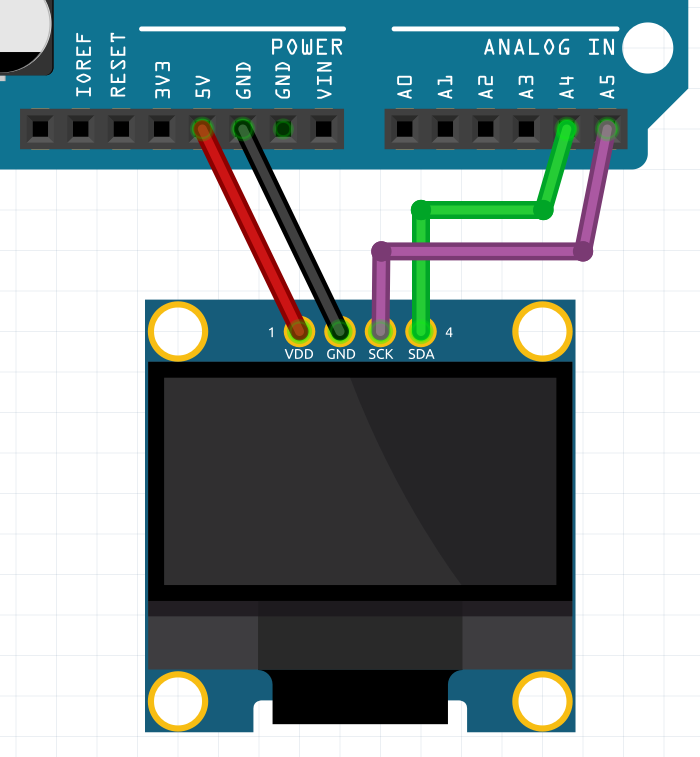
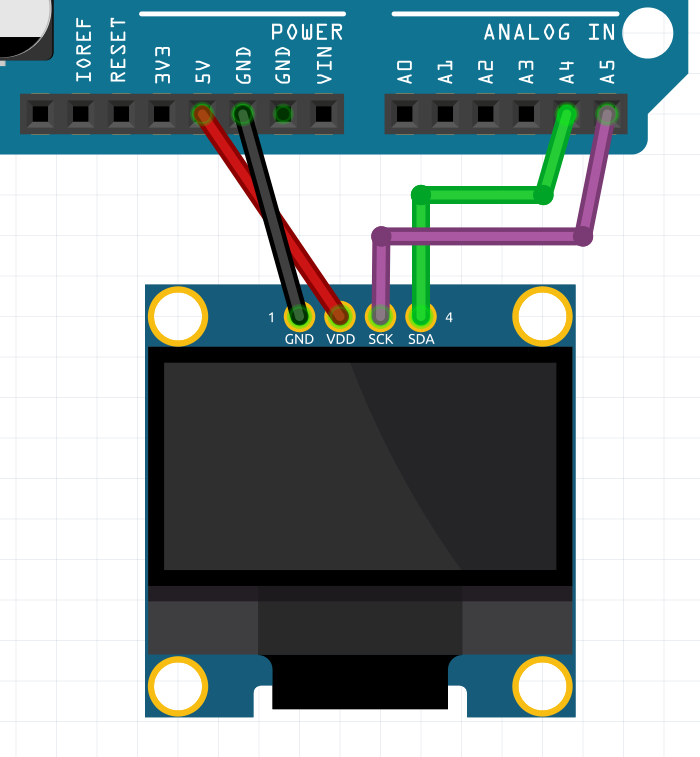
En la siguiente imagen puedes ver cómo conectar el display si la distribución de pines es VDD, GND, SCK y SDA:

Los pines quedarían conectados de la siguiente forma:
| Pin display | Pin Arduino |
| VDD | 5V |
| GND | GND |
| SCK | A5 |
| SDA | A4 |
Ten en cuenta que este display tiene un puerto I2C (pines SCK y SDA). Para que funcione correctamente lo tenemos que conectar al puerto I2C de nuestro Arduino. En mi caso, como estoy utilizando un Arduino UNO, el puerto I2C se encuentra en los pines analógicos 4 (SDA) y 5 (SCL).
El pin SCK del display es la señal de reloj, por eso hay que conectarlo al pin SCL de Arduino. Y el pin SDA del display es la línea de datos y por eso lo tenemos que conectar al SDA de Arduino.
Por el contrario, si tu display tiene una distribución de pines GND, VDD, SCK y SDA, entonces las conexiones serán así:

Como puedes comprobar, lo único que cambia son los pines de alimentación (GND y VDD). Como ahora el pin GND es el primero, este es el que irá conectado a un pin GND de Arduino. En cuanto a los 5V ahora hay que conectarlos con el segundo pin del display, que es VDD.
El puerto I2C no cambia, por lo que las conexiones son exactamente iguales al caso anterior.
Cómo programar un display OLED 1.3 con Arduino
A continuación puedes ver el sketch completo necesario para utilizar el display OLED 1.3 con Arduino:
//LIBRERÍAS
#include <U8g2lib.h>
#include <Wire.h>
//DECLARACIONES
U8G2_SH1106_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE, 5, 4);
//CONFIGURACIÓN
void setup() {
u8g2.begin();
}
//FUNCIÓN LOOP
void loop() {
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_6x13_tf);
u8g2.drawStr(18, 35, "paraarduino.com");
u8g2.sendBuffer();
delay(1000);
}En los siguientes puntos vamos a comentar el código para que no te queden dudas.
Librerías
Necesitamos 2 librerías: Wire y U8g2.
La primera está pre instalada en el IDE de Arduino y la segunda la tendrás que instalar.
Para instalar U8g2 en tu IDE sigue estos pasos:
Paso 1: Abre el library manager.
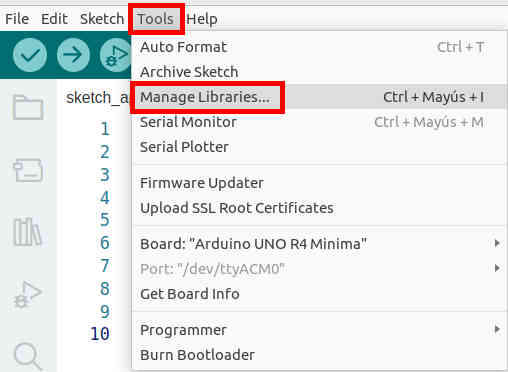
Puedes acceder al library manager desde el menú superior del IDE. Pincha en Tools y en el menú desplegable selecciona Manage Libraries:

Otra opción es pinchar en el icono con forma de libros que hay en el menú lateral:

Paso 2: Instala la librería.
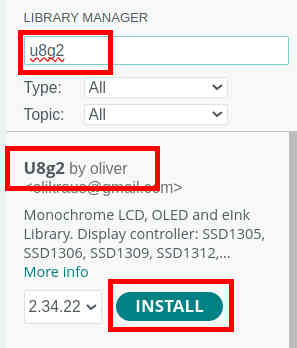
Para ello escribe u8g2 en el buscador del library manager:

Busca entre los resultados la que se llama U8g2 by oliver y pincha en Install.
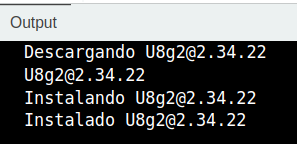
Cuando la instalación se complete verás un mensaje como el siguiente en la consola del IDE:

Ahora tendrás que incluir las librerías en la parte superior de tu sketch:
#include <U8g2lib.h>
#include <Wire.h>La librería Wire la utiliza indirectamente la librería U8g2 para comunicarse con el display a través de I2C. La librería que acabamos de instalar es la que utilizaremos para manipular el display.
Declaraciones
Solo tenemos que declarar un objeto utilizando la clase U8G2_SH1106_128X64_NONAME_F_HW_I2C definida en la librería U82g:
U8G2_SH1106_128X64_NONAME_F_HW_I2C u8g2(U8G2_R0, U8X8_PIN_NONE, 5, 4);He llamado al objeto u8g2 por claridad, pero puedes llamarlo como quieras.
Fíjate en el constructor del objeto. Recibe 4 parámetros:
- U8G2_R0: El primer parámetro es la rotación. La constante U8G2_R0 significa que no hay rotación (landscape). Si quieres rotar el display puedes consultar en la documentación oficial de U8g2 las distintas opciones de rotación que hay.
- U8X8_PIN_NONE: El segundo parámetro es el pin de Arduino en el que está conectado el pin de reset del display. En el caso del display que estamos usando no hay dicho pin, por eso tenemos que poner la constante U8X8_PIN_NONE.
- 5: El tercer parámetro es el pin de Arduino en el que está conectada la señal de reloj, es decir, el pin SCK del display. En este caso es el pin 5 analógico (SCL).
- 4: El cuarto y último parámetro es el pin de Arduino en el que está conectada la señal de datos, es decir, el pin SDA del display. Es el pin 4 analógico de Arduino (SDA).
Configuración
Dentro de la función setup() tenemos que inicicializar el display. Para ello utilizaremos la función begin() del objeto u8g2 que declaramos antes:
void setup() {
u8g2.begin();
}Esta función restablece, configura, borra y desactiva el modo de ahorro de energía de la pantalla. La deja reiniciada para que podamos empezar a utilizarla.
Función loop
Dentro de la función principal vamos a mostrar el texto en el display,
Anteriormente comentamos que el controlador tiene una RAM o buffer de 8192 bits. La información que muestra en el display tiene que estar cargada previamente en esta memoria, por lo tanto, eso es lo que vamos a hacer con la ayuda de la librería.
void loop() {
u8g2.clearBuffer();
u8g2.setFont(u8g2_font_6x13_tf);
u8g2.drawStr(18, 35, "paraarduino.com");
u8g2.sendBuffer();
delay(1000);
}Limpiar buffer
La función clearBuffer() elimina todo lo que hay en la RAM del controlador. Hacemos esto para que no haya ningún dato antes de cargar la información que queremos mostrar en el display.
u8g2.clearBuffer();Cargar fuente
Como vamos a mostrar un texto en el display, tenemos que elegir la fuente. Para eso usamos la función setFont().
u8g2.setFont(u8g2_font_6x13_tf);Como puedes ver en el código estoy pasando como parámetro la fuente u8g2_font_6x13_tf. No te asustes, todas las fuentes disponibles están en la documentación de la librería. Consulta las fuentes que hay y pruébalas para que puedas elegir la que más te guste.
Cargar texto en el buffer
Lo siguiente que debemos hacer es cargar en el buffer del controlador el texto que queremos mostrar. Para eso utilizamos la función drawStr(). Fíjate que tiene 3 parámetros:
u8g2.drawStr(18, 35, "paraarduino.com");Los dos primeros son las coordenadas del primer pixel en el que se va a colocar el texto. El primero es la columna y el segundo la fila. La función colocará el texto en la RAM del controlador. Para ello marca los bits correspondientes a los pixeles que se deben encender para que se vea el texto, tomando como bit de partida el que hemos indicado con las coordenadas.
El tercer parámetro es el texto. Debes pasarlo entre comillas dobles porque es una cadena de caracteres. Como puedes ver, yo he puesto «paraarduino.com», pero tu puedes poner el texto que quieras.
Mostrar buffer en el display
Y ya lo último que nos falta es indicarle al controlador que muestre en el display lo que hay en el buffer. Para eso utilizamos la función sendBuffer():
u8g2.sendBuffer();Si no ejecutas esta función no se mostrará nada en el display, solo quedará cargado en la RAM.
Y para terminar, ponemos un delay de 1 segundo:
delay(1000);Recuerda que la función loop() es un bucle infinito y va a estar repitiendo el código sin cesar. Como no vamos a cambiar el texto que se muestra en el display el segundo hará que no se refresque tan rápido. Si quieres puedes poner un valor mayor para que se recargue menos veces.
Ha llegado el momento de probarlo. Carga el sketch en tu Arduino y comprueba que se muestra el texto en el display.
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
