¿Lo recuerdas? Si no lo recuerdas, siento decirte que eres muy joven (o yo muy vieja 😭).

Es KITT, el Coche Fantástico. En España se llamaba así, pero el nombre original era Knight Rider. Fue una serie muy popular en los 80’s.
Trataba de un tipo, llamado Michael Knight, que conducía un coche con una IA súper avanzada con el que combatía el crimen. Vamos, lo que viene siendo una fantasmada (hoy no vería algo así ni borracha, pero cuando era pequeña pues me entretenía mucho, para que te voy a mentir).
Bueno, que me voy por las ramas, ¿Por qué te cuento todo este rollo? Pues porque KITT tenía algo muy característico que puedes ver en el GIF que he puesto antes. Exacto, unas luces rojas en la parte frontal que se encendían de un lado a otro y eso lo podemos replicar con un Arduino y unos LEDS. Y es justo lo que vamos a hacer.
Materiales
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | 4 leds de 5 mm rojos (o del color que quieras) |  |
 | 4 resistencias de 330Ω |  |
 | Cables |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
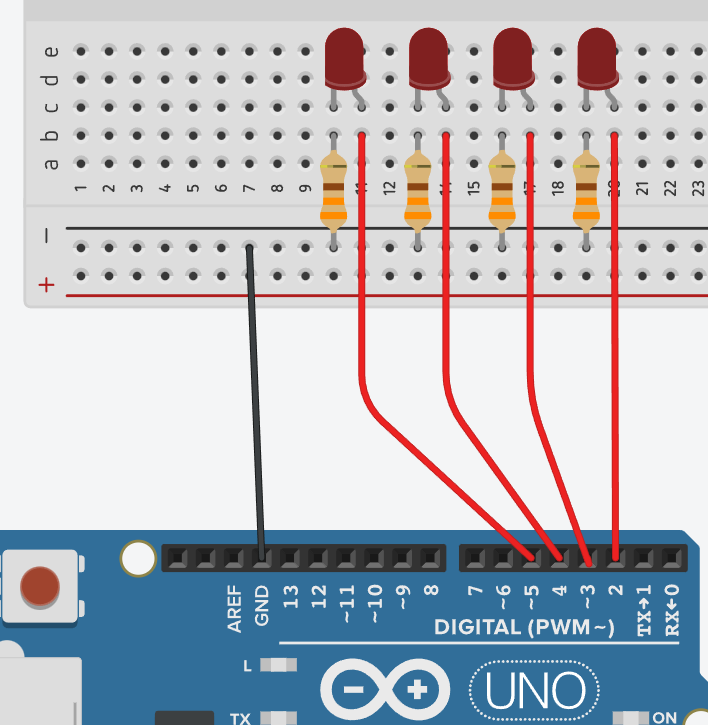
Conexiones
Si ya sabes cómo conectar un LED con Arduino en realidad es hacerlo 4 veces:

Como puedes ver, he elegido los pines digitales 2, 3, 4 y 5. Si prefieres usar otros no hay problema, pero si te recomiendo que estén consecutivos para simplificar el código que haremos luego.
Por si te quedan dudas, recuerda siempre que el cátodo del LED (negativo, pata corta) lleva una resistencia conectada y esta va a tierra. Y en ánodo (positivo, pata larga) es el que se conecta al pin digital de Arduino.
¿Todo listo? Pues a programar.
Sketch
El sketch completo sería este, pero vamos a analizarlo por partes para que lo entiendas:
//configuración:
void setup(){
for (int i=2; i<=5; i++){
pinMode(i, OUTPUT);
digitalWrite(i, LOW);
}
}
//función loop:
void loop(){
for(int i=2; i<=5; i++){
digitalWrite(i, HIGH);
delay(500);
digitalWrite(i, LOW);
}
for(int i=5; i>=2; i--){
digitalWrite(i, HIGH);
delay(500);
digitalWrite(i, LOW);
}
}Configuración
Como siempre, la configuración va dentro de la función setup:
void setup(){
for (int i=2; i<=5; i++){
pinMode(i, OUTPUT);
digitalWrite(i, LOW);
}
}En este caso, lo que estamos configurando son los 4 pines digitales en los que hemos conectado los LEDs: 2, 3, 4 y 5.
Lo que necesitamos es que los LEDs se enciendan y se apaguen, por tanto, necesitamos pines configurados como salida. Eso es lo que hacemos con pinMode(i, OUTPUT).
Como los LEDs están conectados en los pines digitales del 2 al 5 de forma consecutiva, el bucle for nos permite recorrerlos en orden, por eso te decía al principio que los conectases en los pines que quisieses, pero que estuviesen consecutivos.
La variable i del bucle for va tomando los valores de los pines, de esa forma, al ejecutarse pinMode en cada iteración del bucle, el valor de i será diferente, lo que implica que la primera vez sea pinMode(2,OUTPUT), la siguiente pinMode(3,OUTPUT) y así sucesivamente hasta que el bucle termine y se complete la configuración de todos los pines. Sería equivalente a hacer esto:
pinMode(2, OUTPUT);
pinMode(3, OUTPUT);
pinMode(4, OUTPUT);
pinMode(5, OUTPUT);La siguiente instrucción que tenemos después de pinMode es digitalWrite(i, LOW). Lo que hace esta instrucción ya lo hemos visto anteriormente, apaga el LED conectado al pin i. Ocurre lo mismo que con pinMode, como se ejecuta en cada iteración del bucle for, la variable i va tomando los valores de los pines, por lo que digitalWrite se ejecuta para cada pin del 2 al 5. Ademas, al enviar el estado LOW, le estamos diciendo a Arduino que envíe un pulso bajo al pin, es decir, que apague el LED.
Función loop
Vamos ahora con la función principal. Como ya sabes la función loop siempre se ejecuta en bucle por lo que todo lo que tengamos en ella se ejecuta de manera repetitiva mientras no apaguemos el Arduino.
Dentro de la función loop tenemos dos bucles for como puedes ver en el código:
void loop(){
for(int i=2; i<=5; i++){
digitalWrite(i, HIGH);
delay(500);
digitalWrite(i, LOW);
}
for(int i=5; i>=2; i--){
digitalWrite(i, HIGH);
delay(500);
digitalWrite(i, LOW);
}
}El primer for itera los pines digitales del 2 al 5 y el segundo lo hace al revés. ¿Por qué hacemos esto? Mira de nuevo el GIF que puse al principio de la página. Lo que tenemos que conseguir es una secuencia de encendido y apagado de los LEDs que ocurra en ambos sentidos, por eso usamos dos bucles uno para cada sentido.
Si te fijas, el código que hay dentro de los dos bucles es exactamente el mismo, porque ese código lo único que hace es encender el LED i (digitalWrite(i, HIGH)), esperar medio segundo (delay(500)) y apagar el LED i (digitalWrite(i, LOW)). ¿Dónde está la magia? En que el valor de i va cambiando gracias a las iteraciones del bucle for.
Videotutorial
Por si te quedan dudas de cómo hacer el coche fantástico con Arduino aquí te dejo el tutorial completo en vídeo con la demostración final para que veas el resultado:
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
