Anteriormente vimos cómo conectar un LED RGB con Arduino y cómo iluminarlo con un valor fijo.
Ahora vamos a continuar con este componente y vamos a generar colores aleatorios con un LED RGB que cambien automáticamente cada segundo. Además generaremos los colores de forma totalmente aleatoria.

Materiales
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un LED RGB de cátodo común |  |
 | 2 resistencias de 100Ω |  |
 | 1 resistencia de 150Ω |  |
 | Cables |  |
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
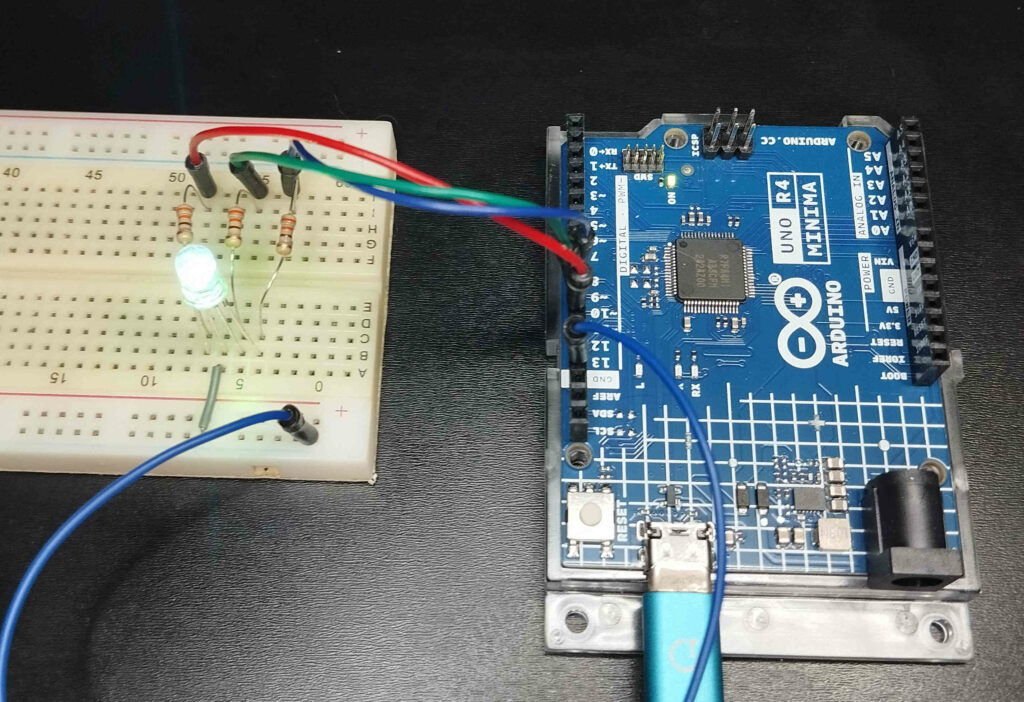
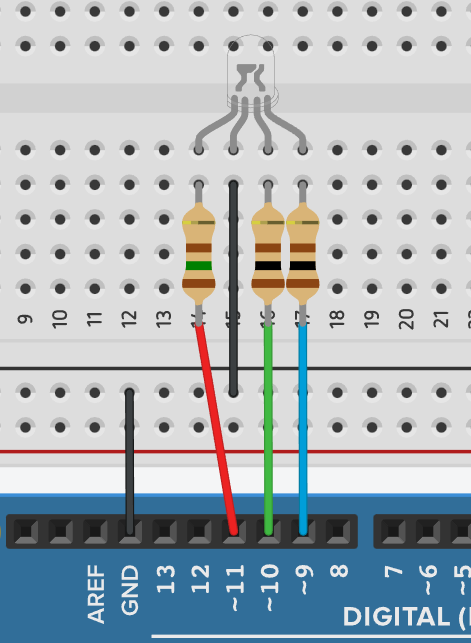
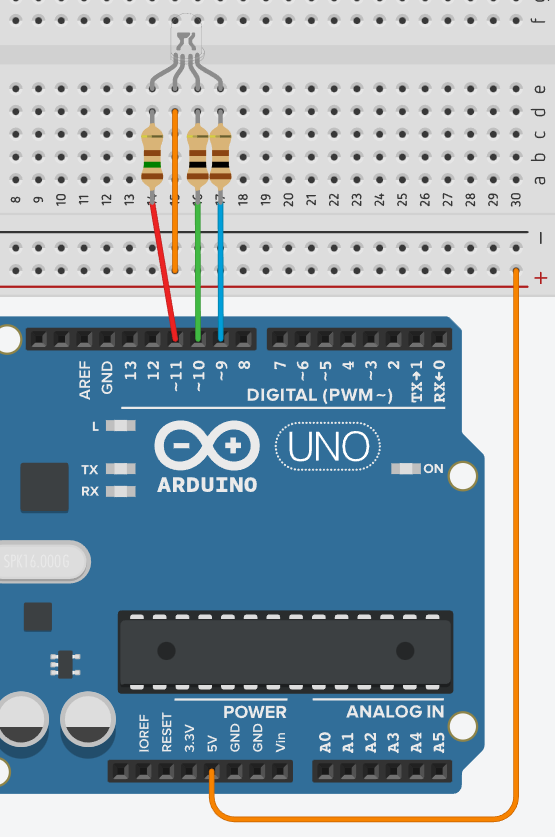
Ten en cuenta que yo estoy usando un LED RGB de cátodo común, por lo que las conexiones quedan de la siguiente forma:

El cátodo (cable negro) va conectado a GND y los ánodos del LED van conectados a pines PWM del Arduino (recuerda, los que tienen la virgulilla ~ ). Yo he elegido pin 11 para el rojo, pin 10 para el verde y pin 9 para el azul. Puedes usar otros si lo prefieres, pero que sean PWM.
En el caso del cátodo rojo, lleva conectada una resistencia de 150Ω, los otros dos cátodos llevan cada uno una resistencia de 100Ω.
Por supuesto, lee siempre las especificaciones del LED por si las resistencias que yo estoy usando no te sirven y debes calcular las tuyas propias
Si estás usando un LED RGB de ánodo común entonces las conexiones quedarán así:

Lo único que cambia es que el común ahora es el ánodo y debe ir conectado a los 5V del Arduino, el resto de conexiones son exactamente iguales.
Sketch
Vamos a implementar el sketch para que que el LED RGB cambie de color cada segundo. Cada nuevo color será totalmente aleatorio.
El sketch completo es el siguiente:
//DECLARACIONES
const byte RED = 11;
const byte GREEN = 10;
const byte BLUE = 9;
//CONFIGURACIÓN
void setup()
{
Serial.begin(9600);
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);
randomSeed(analogRead(0));
}
//FUNCIÓN LOOP
void loop()
{
byte valorR = random(0, 256);
byte valorG = random(0, 256);
byte valorB = random(0, 256);
analogWrite(RED, valorR);
analogWrite(GREEN, valorG);
analogWrite(BLUE, valorB);
Serial.print("Rojo: ");
Serial.println(valorR);
Serial.print("Verde: ");
Serial.println(valorG);
Serial.print("Azul: ");
Serial.println(valorB);
Serial.println("***********");
delay(1000);
}Declaraciones
He declarado 3 constantes de tipo byte, una por cada pin digital en el que he conectado un ánodo del LED. Recuerda que en mi caso usé los pines 9, 10 y 11:
const byte RED = 11;
const byte GREEN = 10;
const byte BLUE = 9;He puesto como nombre a la constante el color del ánodo que está conectado para que sea más sencillo identificar el color posteriormente.
Configuración
Dentro de la función setup he configurado 3 cosas principalmente:
void setup()
{
Serial.begin(9600);
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);
randomSeed(analogRead(0));
}Primero he configurado el puerto serie:
Serial.begin(9600);Ya lo hemos utilizado muchas veces antes, así que no debería ser ningún misterio a estas alturas. Solo para refrescar, y por si acabas de aterrizar en esta web por primera vez, inicializo el puerto serie para poder utilizar posteriormente el monitor serie y depurar los datos que iremos generando de forma aleatoria.
Las tres siguientes instrucciones son para configurar los 3 pines digitales en los que están conectados los cátodos como salida (OUTPUT), puesto que enviaremos pulsos al LED para que se ilumine de un color u otro.
pinMode(RED, OUTPUT);
pinMode(GREEN, OUTPUT);
pinMode(BLUE, OUTPUT);Recuerda, para configurar pines digitales siempre usamos pinMode.
Y la última instrucción dentro del bloque de configuración la necesitamos porque vamos a generar valores aleatorios:
randomSeed(analogRead(0));La función randomSeed() inicializa el generador de números aleatorios. Si no incluyes esta instrucción en la configuración los números aleatorios que generes posteriormente no cambiarán y siempre serán iguales.
La función randomSeed recibe como parámetro un valor conocido como semilla que posteriormente utilizará para generar números aleatorios diferentes. Puedes usar cualquier valor unsigned long, pero si utilizar analogRead(0), como hago yo, pasarás diferentes valores producidos por el pin analógico 0 del Arduino.
Ya tenemos la configuración lista, vamos a por la función loop.
Función loop
Aunque veas mucho código en la función loop, la mayoría de instrucciones son para mostrar los valores generados en el monitor serie y poder depurar los resultados.
Podemos dividir la función loop en dos partes principales: la generación de los valores aleatorios y el envío de los valores al LED RGB.
Generación de los valores aleatorios
Empecemos por los valores aleatorios:
byte valorR = random(0, 256);
byte valorG = random(0, 256);
byte valorB = random(0, 256);Para generar valores aleatorios usamos la función random. Gracias a la función randomSeed que utilizamos anteriormente en la configuración estos valores irán cambiando.
Para usar la función random hay que pasar 2 parámetros que se corresponden con el posible rango de valores que queremos que genere. El primer número es el valor mínimo, que siempre está incluido, por lo que, en el ejemplo, 0 podría salir como valor generado. El segundo valor es el valor máximo posible, que siempre está excluido, por lo que que el 256 nunca será un valor generado siendo el máximo posible generado el 255. ¿Por qué he elegido este rango? Recuerda cómo funciona el LED RGB, cada color puede tomar valores entre 0 y 255, por eso estamos generando valores aleatorios dentro de ese rango.
Como puedes ver, uso tres variables: valorR, valorG y valorB. Cada una será el color aleatorio que enviaremos al ánodo correspondiente: valorR al rojo, valorG al verde y valorB al azul.
Envío de los valores al LED RGB
Una vez tenemos los 3 aleatorios lo siguiente es enviar los valores al LED para que se ilumine del color generado:
analogWrite(RED, valorR);
analogWrite(GREEN, valorG);
analogWrite(BLUE, valorB);Utilizamos la función analogWrite porque son pines PWM y vamos a modificar la frecuencia del ancho de pulso con los valores que generamos aleatoriamente para que el color indicado se ilumine con mayor o menor intensidad.
El primer parámetro es el pin al que enviamos el valor y el segundo parámetro es el valor aleatorio que generamos antes que enviamos a dicho pin.
Con estas tres instrucciones conseguiremos que el LED RGB se ilumine con un color totalmente aleatorio.
Las siguientes líneas son solo a modo depuración:
Depuración de los resultados
Serial.print("Rojo: ");
Serial.println(valorR);
Serial.print("Verde: ");
Serial.println(valorG);
Serial.print("Azul: ");
Serial.println(valorB);
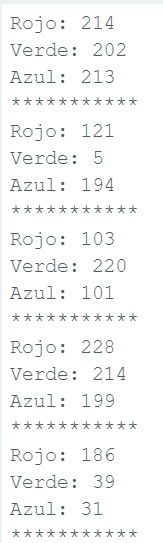
Serial.println("***********");De esta forma podemos ver en el monitor serie los valores aleatorios que se han generado y comprobar que el color en el que se está iluminando el LED es el correcto.
La salida que verás será algo así:

Por ejemplo, si los valores que se han generado son Rojo: 20, Verde: 150 y Azul: 3 el color resultante debería ser parecido a este:

Puedes hacer comprobaciones en esta web: ColorHexa
IMPORTANTE: Si estás usando un LED RGB de ánodo común los colores no van a coincidir, recuerda que van al revés, por lo que obtendrás colores complementarios.
Tiempo del color aleatorio en el LED RGB
Bueno, y ya para terminar, la última instrucción de la función loop es un delay de 1 segundo:
delay(1000);Esto hará que la función loop tarde en repetirse 1 segundo, que es el tiempo que permanecerá el color visible en el LED. Si quieres que esté más tiempo, cambia el valor por un número mayor, por ejemplo 2 segundos: delay(2000) o 5 segundos: delay(5000).
Videotutorial
Si te quedan dudas aquí de dejo el tutorial completo en vídeo para que puedas revisarlo paso a paso y me puedas preguntar lo que quieras en los comentarios.
Ahora es tu turno. A ver qué colores consigues generar.
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
