En este nuevo tutorial de LEDs vamos a ver cómo hacer un semáforo de LEDs con Arduino.
Como bien sabrás, un semáforo es una señal vertical lumínica que permite regular el tráfico. Está compuesto de 3 luces: una verde, otra amarilla y otra roja.
Lo que vamos a intentar replicar con LEDs y Arduino es el comportamiento básico de cualquier semáforo: La luz verde permanece encendida un tiempo determinado para que los coches circulen. Cuando el semáforo se va a cerrar para que los coches se detengan, la luz verde se apaga dando paso a la amarilla, que permanece encendida unos instantes antes de apagarse y dar paso a la luz roja, que es la que realmente detiene el tráfico. Esta última luz permanece encendida durante un rato antes de apagarse y deja que vuelva a encenderse la luz verde después.
Normalmente, la luz verde es la que está más tiempo encendida, puesto que es el momento en el que los coches pueden circular. Y la luz amarilla es la que menos rato permanece encendida, puesto que solo sirve par avisar a los conductores de que se va a cerrar el paso y se va a encender la luz roja.
Teniendo todo esto claro, vamos a proceder a replicar el comportamiento de un semáforo utilizando LEDs y un Arduino.
Materiales
- Una placa Arduino (Yo usaré Arduino UNO)
- 1 led verde de 5 mm
- 1 led amarillo de 5 mm
- 1 led rojo de 5 mm
- 3 resistencia de 330Ω
- Un ordenador con el IDE de Arduino instalado
Conexiones
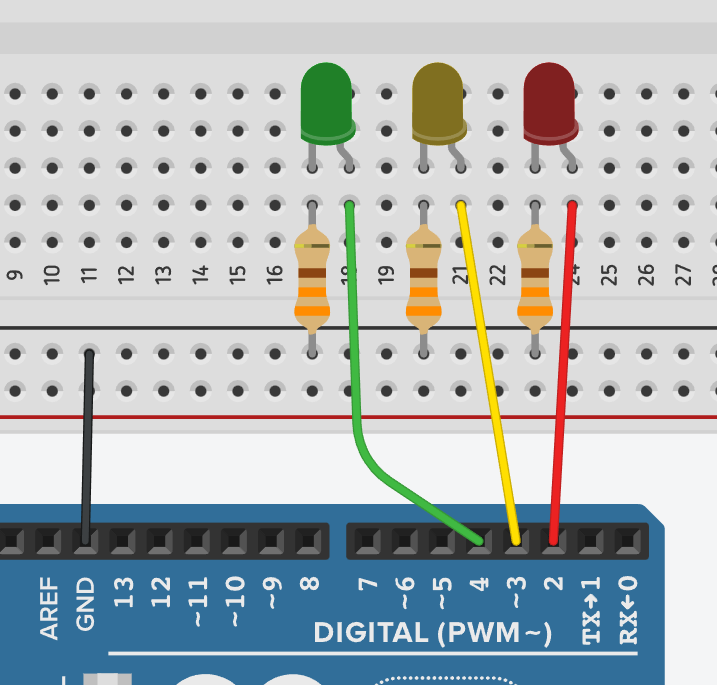
En la siguiente imagen puedes ver las conexiones necesarias:

Para entender este circuito es importante que sepas cómo conectar un LED con Arduino. Si no lo sabes, ve al tutorial en el que lo explico antes de continuar.
Vamos a usar los pines digitales 2, 3 y 4. En el pin 2 vamos a conectar el LED rojo, en el pin 3 conectaremos el amarillo y, por último, el LED verde irá conectado al pin 4 digital.
No olvides que el ánodo del LED (positivo, pata larga) es el que va conectado al pin digital y el cátodo (negativo, pata corta) va conectado a una resistencia de 330Ω. El otro extremo de la resistencia debe ir a tierra (GND).
Sencillo, ¿no? Pues vamos a por el sketch.
Sketch
El sketch completo que necesitamos para que nuestro Arduino haga funcionar el semáforo de LEDs es el siguiente:
//declaraciones:
const int LED_ROJO=2;
const int LED_AMARILLO=3;
const int LED_VERDE=4;
//configuración:
void setup(){
pinMode(LED_ROJO, OUTPUT);
pinMode(LED_AMARILLO, OUTPUT);
pinMode(LED_VERDE, OUTPUT);
digitalWrite(LED_ROJO, LOW);
digitalWrite(LED_AMARILLO, LOW);
digitalWrite(LED_VERDE, LOW);
}
//función loop:
void loop(){
digitalWrite(LED_VERDE, HIGH);
delay(3000);
digitalWrite(LED_VERDE, LOW);
digitalWrite(LED_AMARILLO, HIGH);
delay(1500);
digitalWrite(LED_AMARILLO, LOW);
digitalWrite(LED_ROJO, HIGH);
delay(2000);
digitalWrite(LED_ROJO, LOW);
}Declaraciones
Como ya vimos antes, los LEDs están conectados en los pines digitales 2, 3 y 4, por eso declaramos 3 constantes enteras: LED_ROJO, LED_AMARILLO y LED_VERDE con los correspondientes valores de los pines.
const int LED_ROJO=2;
const int LED_AMARILLO=3;
const int LED_VERDE=4;Configuración
Te puedes imaginar lo que tenemos que configurar dentro de la función setup. ¡Exacto! Los 3 pines digitales. Como hemos conectado LEDs a ellos tienen que estar configurados como salida:
pinMode(LED_ROJO, OUTPUT);
pinMode(LED_AMARILLO, OUTPUT);
pinMode(LED_VERDE, OUTPUT);Por eso utilizamos la función pinMode con estado OUTPUT en los 3 casos.
Por otro lado, también vamos a dejar los 3 LEDs apagados inicialmente, para eso usamos la función digitalWrite con valor LOW para cada LED:
digitalWrite(LED_ROJO, LOW);
digitalWrite(LED_AMARILLO, LOW);
digitalWrite(LED_VERDE, LOW);Como no tenemos más componentes conectados a otros pines, no es necesario realizar más configuraciones.
Función loop
Dentro de la función loop tenemos que simular el comportamiento del semáforo. Recuerda la descripción que dejé al inicio: Primero se enciende la luz verde, después la amarilla y por último la roja. Una vez se completa ese ciclo vuelve a empezar, pero eso la función loop, porque se comporta como un bucle infinito, así que solo es necesario definir una secuencia completa y loop se encargará de repetirla.
Empecemos por el LED verde. Es el primero que se enciende y permanecerá así un rato. Como se trata de una simulación haremos que se encienda 3 segundos, si prefieres más siéntete libre de cambiarlo:
digitalWrite(LED_VERDE, HIGH);
delay(3000);Con digitalWrite(LED_VERDE, HIGH) hacemos que el LED verde se encienda, y con delay(3000) detenemos la ejecución 3000 mili segundos, es decir, 3 segundos. Al detener la ejecución 3 segundos y no hacer nada más, el LED permanece encendido.
Vamos ahora con el LED amarillo. Para que se encienda primero se tiene que apagar el verde y después el amarillo permanecerá encendido 1 segundo y medio (te digo lo mismo, si prefieres cambiar este tiempo, adelante):
digitalWrite(LED_VERDE, LOW);
digitalWrite(LED_AMARILLO, HIGH);
delay(1500);Con la instrucción digitalWrite(LED_VERDE, LOW) apagamos el LED verde. Después encendemos el LED amarillo con digitalWrite(LED_AMARILLO, HIGH). Como queremos que permanezca encendido 1 segundo y medio usamos delay(1500) para que se detenga la ejecución 1500 milisegundos.
Ya casi tenemos la secuencia completa del semáforo. Solo falta el LED rojo, pero primero tenemos que apegar el amarillo.
El LED rojo permanecerá encendido 2 segundos. Ya sabes que puedes cambiarlo si quieres que esté más tiempo.
digitalWrite(LED_AMARILLO, LOW);
digitalWrite(LED_ROJO, HIGH);
delay(2000);Igual que hicimos para apagar el LED verde, tenemos que usar digitalWrite con estado LOW para apagar el amarillo: digitalWrite(LED_AMARILLO, LOW). Y justo a continuación encendemos el LED rojo enviando valor HIGH al pin digital en el que está conectado con digitalWrite(LED_ROJO, HIGH).
Como ya hemos mencionado, el LED rojo permanecerá encendido 2 segundos, por eso usamos delay (2000), para detener la ejecución 2000 milisegundos.
Con esto conseguimos replicar la secuencia completa del semáforo.
Como la función loop se repite, una vez completada la secuencia se volvería a encender el LED verde, por eso no podemos olvidar apagar el LED rojo antes. Lo conseguimos añadiendo la última instrucción que aparece al final de la función loop:
digitalWrite(LED_ROJO, LOW);No es más que otro digitalWrite enviando el estado LOW al pin digital en el que está el LED rojo conectado.
Y con esto hemos completado el sketch de nuestro semáforos de LEDs con Arduino.
Videotutorial
Si te quedan dudas de cómo implementar un semáforo de LEDs con Arduino aquí te dejo el videotutorial completo:
¡Suscríbete a la newsletter y no te pierdas nada!
Te avisaré cuando publique nuevo contenido en paraarduino.com y en mi canal de YouTube (@ParaArduino).
