Inicio >> Proyectos >> El juego de Simón con Arduino >> Parte 1
Vamos a comenzar nuestro proyecto montando todo el circuito y realizando las configuraciones iniciales de puertos.
Materiales
Este es el material que necesitas para construir tu propio Simón con Arduino:
- 4 resistencias de 330ohm
- 4 resistencias de 100kOhm
- 4 pulsadores de membrana
- 4 LEDs de diferentes colores (yo usaré rojo, verde, azul y amarillo)
- Cables dupont
- Una protoboard
- Una placa Arduino (yo usaré Arduino Uno)
- Un ordenador con el IDE de Arduino instalado
Conexiones
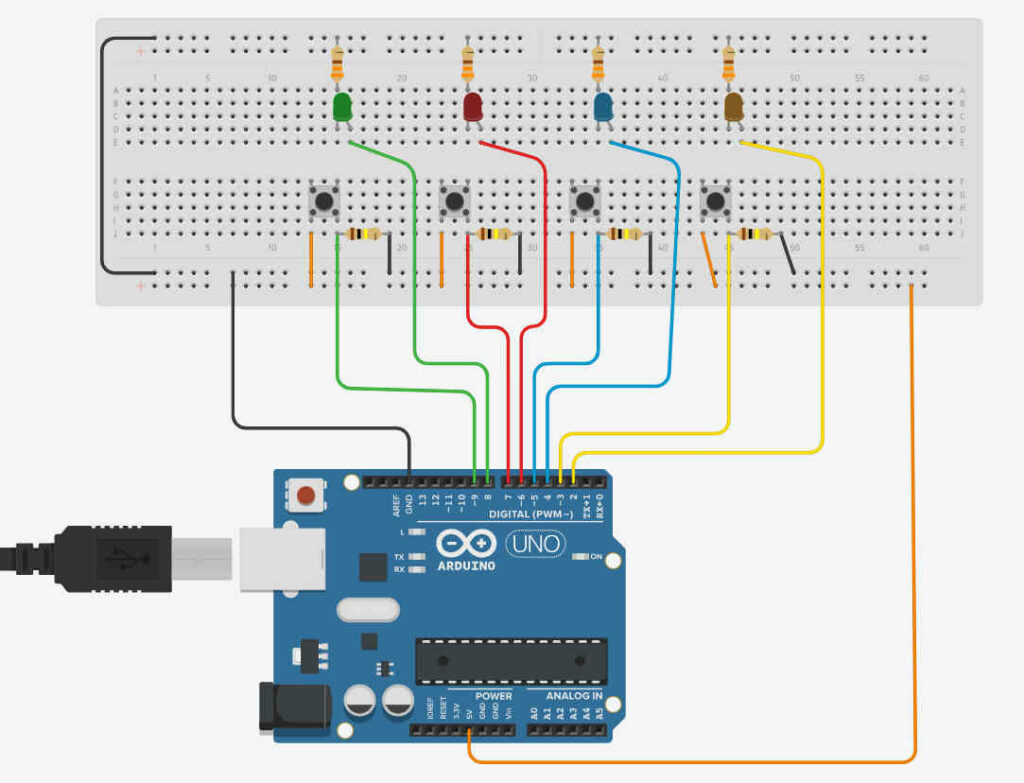
En el siguiente esquema puedes ver cómo quedarían todas las conexiones:

LEDs
Cada LED tiene una resistencia de 330ohm conectada al cátodo (negativo, pata corta). El otro extremo de la resistencia va conectado a GND (tierra).
Como puedes ver he conectado las dos líneas degativas (-) de la protoboard al pin GND de Arduino para aumentar el número de conexiones a tierra disponibles.
El ánodo (positivo, pata larga) de cada LED va conectado a un pin digital. Yo los he conectado de esta forma:
| LED | pin digital |
| verde | 8 |
| rojo | 6 |
| azul | 4 |
| amarillo | 2 |
Pulsadores
Recuerda cómo funciona el juego de Simón. Cuando pulsas un botón se ilumina del color correspondiente. Por eso tenemos 4 pulsadores, uno por cada LED. Cuando presionemos el pulsador asociado al LED verde, este se iluminará, cuando pulsemos el asociado al rojo ocurrirá lo mismo con el correspondiente LED y así con todos los demás.
Para que quede más claro el circuito he utilizado cables de los colores de los LED para saber la asociación entre LED y pulsador de forma visual, aunque luego lo importante es el pin digital al que los conectemos puesto que la asociación en realidad ser hará desde el sketch.
Mis pulsadores quedan de la siguiente forma:
| pulsador | pin digital |
| verde | 9 |
| rojo | 7 |
| azul | 5 |
| amarillo | 3 |
Como puedes comprobar en la imagen, la pata del pulsador que se conecta al pin digital también tiene conectada una resistencia de 100kOhm que a su vez va conectada a tierra (GND).
La pata opuesta del pulsador es la que va conectada a 5V. Recuerda que la corriente fluye a través del pulsador cuando este se presiona y las dos patas se conectan internamente, por eso es muy importante que las conectes bien sino no llegará la señal al Arduino.
Sketch
El sketch para completar toda la lógica del Simón es un poco largo, así que en esta primera parte nos vamos a centrar en las configuraciones iniciales de los pines en los que están conectados los LEDs y los pulsadores.
Declaraciones
Primero vamos a empezar por los pines digitales que vamos a usar, es decir, los pines en los que están los LEDs y los pulsadores conectados. Para ello declaro constantes de tipo entero que representan dichos pines, de esta forma su manejo posterior será más sencillo:
//LEDs:
const int LED_GREEN = 8;
const int LED_RED = 6;
const int LED_BLUE = 4;
const int LED_YELLOW = 2;
//pulsadores:
const int BTN_GREEN = 9;
const int BTN_RED = 7;
const int BTN_BLUE = 5;
const int BTN_YELLOW = 3;Voy a declarar también 2 arrays, uno contiene los pines de los LEDs y otro los pines de los pulsadores. También declaro una constante entera que voy a llamar SIZE simplemente para guardar el número de elementos que tienen los arrays (4).
Los arrays hacen que sea más fácil asocial cada LED con su pulsador correspondiente puesto que ocupan la misma posición. Por ejemplo, si el LED verde está en la posición 0 del array LEDS, el pulsador verde estará en la posición 0 del array BUTTONS:
const int LEDS[] = {LED_GREEN, LED_RED, LED_BLUE, LED_YELLOW};
const int BUTTONS[] = {BTN_GREEN, BTN_RED, BTN_BLUE, BTN_YELLOW};
const int SIZE = 4;Para que sea todavía más intuitivo, voy a declarar 4 constantes con los indices de los arrays:
const int GREEN = 0;
const int RED = 1;
const int BLUE = 2;
const int YELLOW = 3;Como puedes ver, a cada constante le he puesto el nombre de un color y le he asignado el índice del array en el que está dicho color. Recuerda que en ambos arrays el índice coincide.
Con la ayuda de estas constantes, si quiero acceder al LED verde dentro del array LEDS solo tendré que hacer esto: LEDS[GREEN]. Y si quiero acceder al pulsador verde dentro del array BUTTONS solo tendré que hacer esto: BUTTONS[GREEN]. Lo mismo aplicaría con el resto de colores.
Ya tenemos todas las declaraciones necesarias para los LEDS y pulsadores, vamos ahora a configurar los pines digitales en los que están conectados.
Configuración
Como siempre en Arduino, la configuración va dentro de la función setup:
void setup(){
Serial.begin(9600);
for(int i=0; i<SIZE; i++){
pinMode(LEDS[i], OUTPUT);
pinMode(BUTTONS[i], INPUT);
}
}Con la instrucción Serial.begin(9600) inicializo el puerto serie. Lo usaremos solo con fines de depuración, no tiene otra finalidad en este proyecto.
La siguiente instrucción es un bucle for. Con este bucle recorro los dos arrays (LEDS y BUTTONS) para poder configurar los pines digitales sin tener que escribirlos uno por uno. Si te fijas, utilizo la constante SIZE en la condición, de esa forma no tengo que escribir el 4.
En el cuerpo del bucle hay dos instrucciones:
La primera es pinMode(LEDS[i], OUTPUT). Con ella configuramos los pines digitales de los LED como salida, por eso usamos OUTPUT como modo. Fíjate que va accediendo a cada elemento del array LEDS gracias al indice i que va tomando valores 0, 1, 2 y 3 en cada iteración del for.
La segunda instrucción es pinMode(BUTTONS[i], INPUT). Con ella configuramos los pines digitales de los pulsadores como entrada. La lógica es la misma que con los LEDS, la diferencia es que el modo en este caso es INPUT en vez de OUTPUT.
Con esto completamos la configuración de los pines digitales implicados en el proyecto.
El sketch queda así por ahora:
/*----------------------*
* DECLARACIONES *
*-----------------------*/
//LEDs:
const int LED_GREEN = 8;
const int LED_RED = 6;
const int LED_BLUE = 4;
const int LED_YELLOW = 2;
//pulsadores:
const int BTN_GREEN = 9;
const int BTN_RED = 7;
const int BTN_BLUE = 5;
const int BTN_YELLOW = 3;
//arrays:
const int LEDS[] = {LED_GREEN, LED_RED, LED_BLUE, LED_YELLOW};
const int BUTTONS[] = {BTN_GREEN, BTN_RED, BTN_BLUE, BTN_YELLOW};
const int SIZE = 4;
//indices:
const int GREEN = 0;
const int RED = 1;
const int BLUE = 2;
const int YELLOW = 3;
/*----------------------*
* CONFIGURACIÓN *
*-----------------------*/
void setup(){
Serial.begin(9600);
for(int i=0; i<SIZE; i++){
pinMode(LEDS[i], OUTPUT);
pinMode(BUTTONS[i], INPUT);
}
}
void loop (){
}En la siguiente parte del proyecto veremos cómo generar las secuencias de luces que el usuario debe repetir.