Anteriormente vimos qué es un display LCD 1602 y cómo conectarlo y programarlo con Arduino.
En este artículo vamos a ver una forma diferente de conectar el mismo display con Arduino. Para hacer la conexión nos vamos a ayudar del protocolo I2C.
Materiales
 | Una placa Arduino (Yo usaré Arduino UNO) |  |
 | Un display LCD 1602 |  |
 | Adaptador I2C (PCF8574) |  |
 | Cables (hembra-macho y macho-macho) |  |
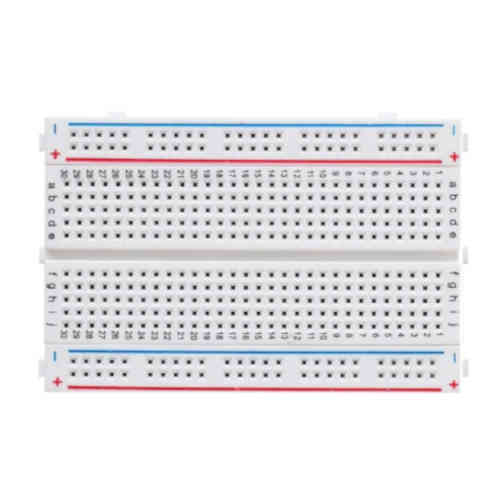
 | Una protoboard |  |
 | Un ordenador con el IDE de Arduino instalado |
Conexiones
Si has comprado el display LCD 1602 y el adaptador I2C por separado, esta es la primera conexión que debes hacer. Si has comprado los dos componentes ya soldados, entonces este paso te lo puedes saltar.
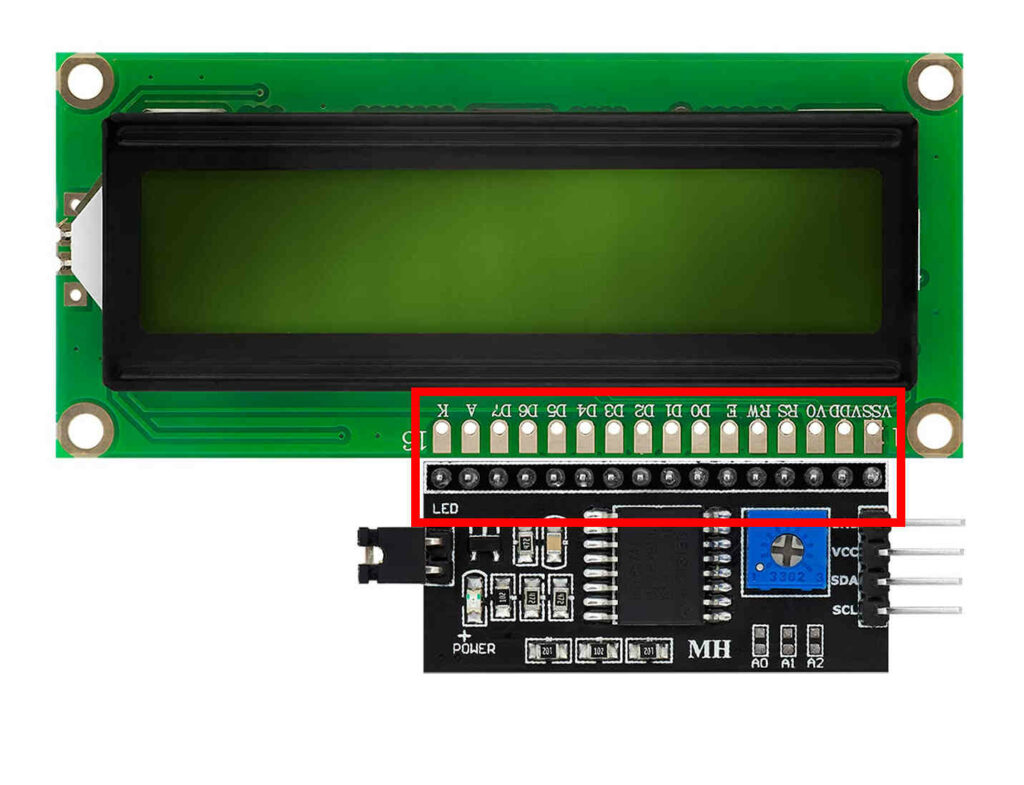
En realidad este paso es muy sencillo puesto que el adaptador está diseñado para que se conecte perfectamente con los pines del display:

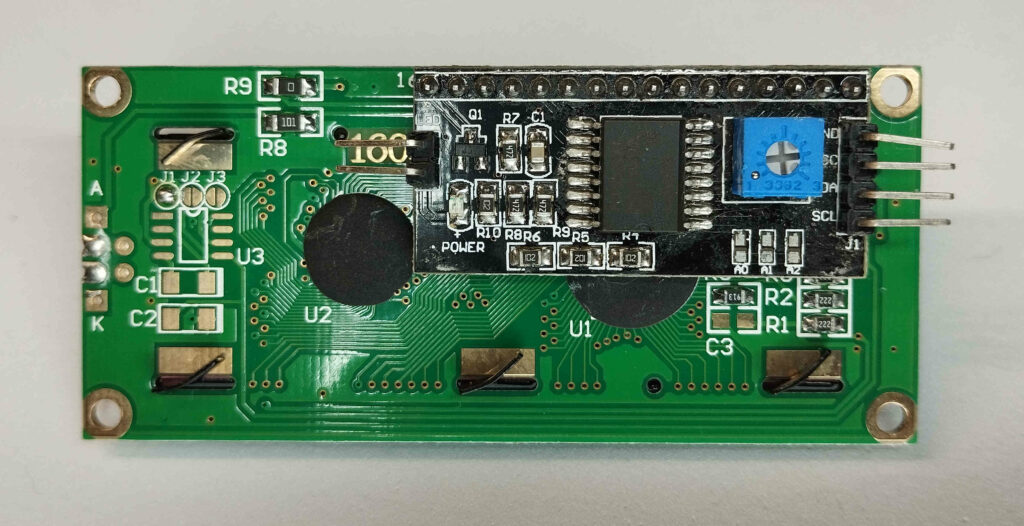
Lo que se suele hacer es soldar el adaptador al display de esta forma:


Si no quieres soldarlos, puedes ayudarte de una protoboard para hacer las conexiones.
Una vez tengas el display y el adaptador conectados, es hora de conectar los pines del adaptador con la placa Arduino:

Como puedes apreciar en la imagen, el adaptador no se ve puesto que está soldado en la parte trasera del display, pero puedes ver en el lateral izquierdo etiquetados los 4 pines del adaptador: GND, VCC, SDA y SCL.
Usando el adaptador I2C las conexiones son muy sencillas:
- GND: (cable negro) Este pin va conectado con la tierra del Arduino. Si te fijas en el circuito, la tierra (GND) del Arduino está conectada a la línea negativa de la protoboard, por eso he conectado el pin GND del adaptador del display a dicha línea.
- VCC: (cable rojo) Este pin es la alimentación. Va conectado a 5V. Como ves en la imagen, he conectado el pin de 5V de Arduino con la línea positiva de la protoboard, por eso este pin va conectado ahí.
- SDA: (cable amarillo) El siguiente pin del adaptador es el pin de datos, etiquetado como SDA. Este debe ir conectado a un pin SDA del Arduino. En mi caso, como estoy usando Arduino UNO, he elegido el pin SDA situado junto al pin AREF en la fila de los pines digitales. Alternativamente puedes conectarlo al pin analógico 5.
- SCL: (cable azul) Este pin debe ir conectado a un pin SCL del Arduino. Es el pin del reloj. Yo lo he conectado al pin SCL de la fila de pines digitales, pero puedes usar el pin analógico 4 si estás usando un Arduino UNO como yo.
Si estás utilizando una placa Arduino diferente a la UNO, es posible que los pines I2C sean otros. Consulta siempre las especificaciones de tu placa antes de realizar ninguna conexión.
Dos cosas más antes de terminar con las conexiones: la iluminación y el contraste.
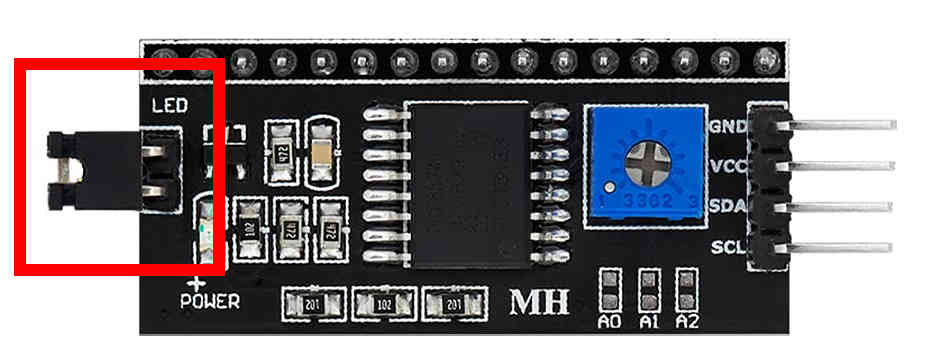
Si observas el adaptador I2C verás que tiene dos pines etiquetados como LED con una pequeña pieza de color negro conectada a ellos:

Esos pines son los responsables de la retroiluminación del display. Y la pieza negra que tienen conectada es un jumper que hace que el display se ilumine. Si retiras este elemento el LED de la retroiluminación no se encenderá.
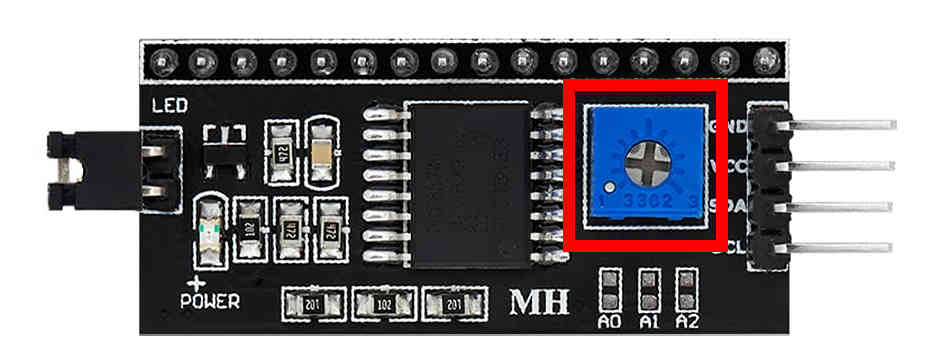
Por otro lado, hay otro elemento a destacar en el adaptador. Se trata de un pequeño potenciometro de color azul:

Este componente es el responsable de regular el contraste del display. Con la ayuda de un destornillador puedes girarlo y verás como el contraste cambia. Ajústalo como mejor te convenga.
¿Tienes ya las conexiones? Pues vamos a por el sketch.
Sketch
Para programar el sketch de forma sencilla usaremos la librería LiquidCrystal I2C. Si no la tienes instalada aquí te cuento cómo instalarla en tu IDE paso a paso.
El sketch que usaremos para controlar el LCD 1602 con I2C es el siguiente:
#include <LiquidCrystal_I2C.h>
//DECLARACIONES
int segundos = 0;
LiquidCrystal_I2C lcd(0X3f,16,2);
//CONFIGURACIÓN
void setup()
{
lcd.init();
lcd.backlight();
lcd.print("paraarduino.com");
}
//FUNCIÓN LOOP
void loop()
{
lcd.setCursor(7, 1);
lcd.print(segundos);
delay(1000);
++segundos;
}Con la primera línea lo que hacemos es incluir la librería. Recuerda instalarla primero en el IDE de Arduino:
#include <LiquidCrystal_I2C.h>Declaraciones
Dentro del bloque de declaraciones tenemos dos variables declaradas.
La primera variable es de tipo int y tiene valor inicial 0:
int segundos = 0;La he llamado segundos porque la utilizaremos para mostrar en el display los segundos que van transcurriendo. Iremos incrementando su valor y mostrándolo en el display.
En la siguiente línea tenemos declarado el objeto lcd de tipo LiquidCrystal_I2C:
LiquidCrystal_I2C lcd(0X3f,16,2);Este objeto es el que nos permitirá posteriormente controlar el display y mandar datos al mismo para visualizarlos.
Como puedes ver, tiene 3 parámetros. Vamos a empezar por los dos últimos, que son los más sencillos. Son las columnas y las filas del display, en este caso 16 columnas y 2 filas. Sencillo.
En cuanto al primer parámetro, se trata de la dirección del display. Esto identificará el display en caso de tener otros componentes conectados al bus I2C.
En mi caso la dirección es 0X3F. No te asustes, ahora mismo te explico cómo puedes saber la dirección de tu display.
Si vuelves otra vez a la lista de materiales, verás que estamos usando el adaptador I2C PCF8574. Esto es importante. Si estás usando otro modelo esto que te voy a contar no sirve.
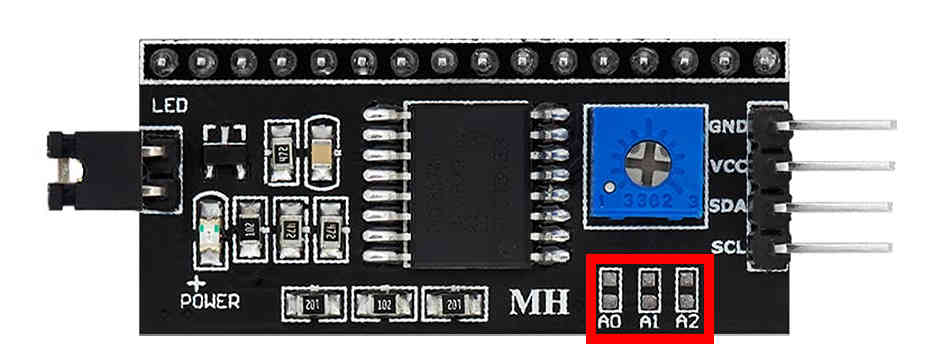
Si observas el adaptador I2C verás que tiene 3 puentes de soldadura: A0, A1 y A2.

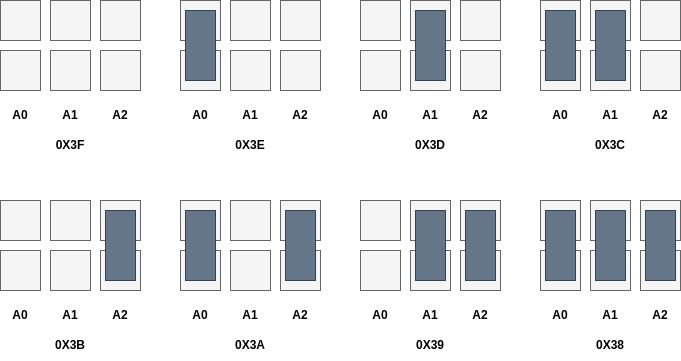
Dependiendo de cómo estén cortocircuitados, la dirección del display cambiará. Si los tuyos están igual que los de la imagen entonces la dirección de tu display es igual que la mía: 0X3F. Si no están igual puedes consultar en la siguiente imagen cuál sería la dirección correcta:

Con esto tendríamos todas las declaraciones necesarias. Continuemos con la configuración.
Configuración
Vamos ahora con la función setup:
void setup()
{
lcd.init();
lcd.backlight();
lcd.print("paraarduino.com");
}La primera instrucción sirve para iniciar el LCD y el bus I2C:
lcd.init();La siguiente instrucción ilumina el display:
lcd.backlight();Y la tercera instrucción dentro de la función setup envía el texto «paraarduino.com» al display LCD para que se visualice en la primera línea:
lcd.print("paraarduino.com");Esta instrucción no es de configuración, sino de escritura, pero como quiero que se ejecuta una sola vez la he incluido en la función setup. De esta forma se ejecutarrá al inicio y muestrará el texto.
En cuanto a la configuración, eso es todo.
Función loop
Aprovechando el bucle de la función loop, simularemos un contador de segundos y lo visualizaremos en la segunda linea del display:
void loop()
{
lcd.setCursor(7, 1);
lcd.print(segundos);
delay(1000);
++segundos;
}La primera instrucción posiciona el cursor en la columna 7, fila 1:
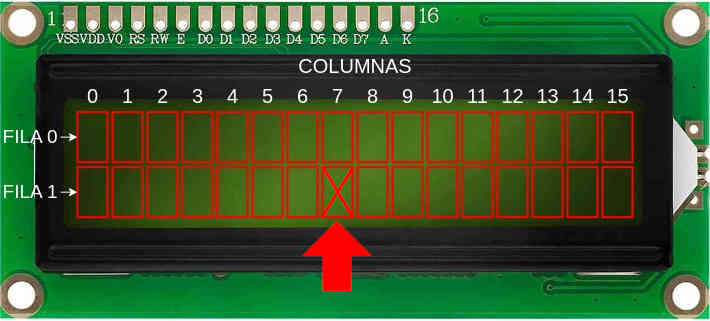
lcd.setCursor(7, 1);Recuerda que tanto filas como columnas se empiezan a enumerar desde 0, por lo que el valor 7 realmente hace referencia a la octava columna y el valor 1 a la segunda fila:

Una vez posicionado el cursor, con la función print enviamos el valor del contador de segundos (variable segundos) al display para visualizarlo:
lcd.print(segundos);La variable segundos estaba inicializada con valor 0, por lo que ese será el primer valor que se muestre.
Una vez enviado el dato al display, esperamos un segundo (de eso se encarga delay) e incrementamos la variable segundos para que en la siguiente repetición de la función loop se muestre un 1:
delay(1000);
++segundos;En cada nueva iteración de loop la variable segundos se incrementa una unidad y se envía al LCD sustituyendo el valor anterior mostrado. El efecto conseguido es que el número de la segunda línea del display cuenta los segundos que transcurren, mientras que la primera línea permanecerá inalterada con el valor del texto que enviamos al inicio:

Como habrás podido comprobar utilizar un display LCD 1602 con un adaptador I2C es mucho más sencillo de utilizar de lo que parece ¿No crees?